Rgb 33,21,55 to Css #211537 Color code html values
Css 211537 Hex Color Code for rgb 33,21,55
Css Html color #211537 Hex color conversions, schemes, palette, combination, mixer, to rgb 33,21,55 colour codes.
Div Background-color : #211537
.div{ background-color : #211537; }
html #211537 color code
Text/Font color #211537
.text{ color : #211537; }
My text html color #211537 hex color code
Border html color #211537 hex color code
.border{ border:3px solid : #211537; }
My div border color
Outline hex color #211537
.outline{ outline:2px solid #211537; }
My text outline color #211537
css #211537 Color code html chart

|

|
css Text shadow : #211537 color
.shadow{ text-shadow: 10px 10px 10px #211537; }
My text shadow
Css box shadow : #211537 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#211537; }
My box shadow
Css Gradient html color #211537 code
.gradient{ background-color:#211537; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#211537, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #211537 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #211537 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #211537 0%, #00000C 100%); background-image:linear-gradient(180deg, #211537 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #211537 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#211537), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#211537; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #211537 Color code html values
#211537 hex color code has red green and blue "RGB color" in the proportion of 12.94% red, 8.24% green and 21.57% blue.
RGB percentage values corresponding to this are 33, 21, 55.
Html color #211537 has 0% cyan, 0% magenta, 0% yellow and 200% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #211537 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #211537 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #211537 Hex Color Conversion

|

|
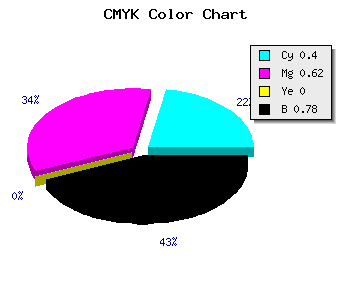
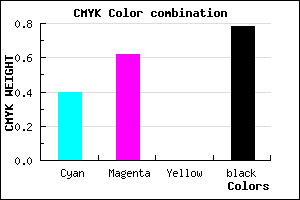
CMYK Css #211537 Color code combination mixer
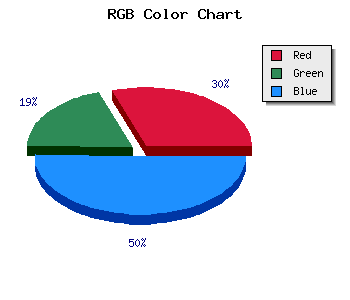
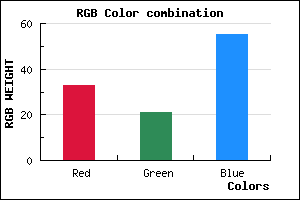
RGB Css #211537 Color Code Combination Mixer
Css #211537 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #211537 hex color
a{ color: #211537; }
css h1,h2,h3,h4,h5,h6 : #211537
h1,h2,h3,h4,h5,h6{ color: #211537;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 33,21,55 Text color with hexadecimal code
Text font color is Rgb (33,21,55)
color css codes
Luminosity of css #211537 hex color
- #0a0711 (657169) #0a0711
- #211537 (2168119) #211537
- #37235b (3613531) #37235b
- #4d3181 (5058945) #4d3181
- #633fa5 (6504357) #633fa5
- #7d59bf (8214975) #7d59bf
- #997dcd (10059213) #997dcd
- #b7a2dc (12034780) #b7a2dc
- #d3c7e9 (13879273) #d3c7e9
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #211537 (33,21,55) #211537
- #0F0032 (15,0,50) #0F0032
- #00002D (0,0,45) #00002D
- #000028 (0,0,40) #000028
- #000023 (0,0,35) #000023
- #00001E (0,0,30) #00001E
- #000019 (0,0,25) #000019
- #000014 (0,0,20) #000014
- #00000F (0,0,15) #00000F
- #00000A (0,0,10) #00000A
- #000005 (0,0,5) #000005
- #000000 (0,0,0) #000000
Color Shades of css #211537 hex color
Tints of css #211537 hex color
- Darker/lighter shades: Hex color values:
- #000000 (33,21,55) #000000
- #332749 (51,39,73) #332749
- #45395B (69,57,91) #45395B
- #574B6D (87,75,109) #574B6D
- #695D7F (105,93,127) #695D7F
- #7B6F91 (123,111,145) #7B6F91
- #8D81A3 (141,129,163) #8D81A3
- #9F93B5 (159,147,181) #9F93B5
- #B1A5C7 (177,165,199) #B1A5C7
- #C3B7D9 (195,183,217) #C3B7D9
- #D5C9EB (213,201,235) #D5C9EB
- #E7DBFD (231,219,253) #E7DBFD