Rgb 0,0,35 to Css #000023 Color code html values
Css 000023 Hex Color Code for rgb 0,0,35
Css Html color #000023 Hex color conversions, schemes, palette, combination, mixer, to rgb 0,0,35 colour codes.
Div Background-color : #000023
.div{ background-color : #000023; }
html #000023 color code
Text/Font color #000023
.text{ color : #000023; }
My text html color #000023 hex color code
Border html color #000023 hex color code
.border{ border:3px solid : #000023; }
My div border color
Outline hex color #000023
.outline{ outline:2px solid #000023; }
My text outline color #000023
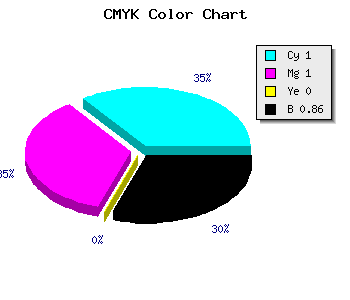
css #000023 Color code html chart

|

|
css Text shadow : #000023 color
.shadow{ text-shadow: 10px 10px 10px #000023; }
My text shadow
Css box shadow : #000023 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#000023; }
My box shadow
Css Gradient html color #000023 code
.gradient{ background-color:#000023; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#000023, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #000023 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #000023 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #000023 0%, #00000C 100%); background-image:linear-gradient(180deg, #000023 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #000023 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#000023), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#000023; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #000023 Color code html values
#000023 hex color code has red green and blue "RGB color" in the proportion of 0% red, 0% green and 13.73% blue.
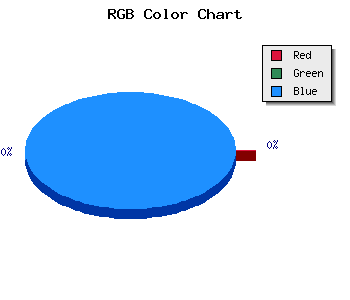
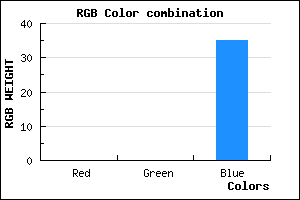
RGB percentage values corresponding to this are 0, 0, 35.
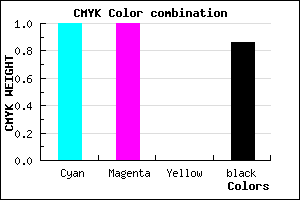
Html color #000023 has 0% cyan, 0% magenta, 0% yellow and 220% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #000023 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #000023 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #000023 Hex Color Conversion

|

|
CMYK Css #000023 Color code combination mixer
RGB Css #000023 Color Code Combination Mixer
Css #000023 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #000023 hex color
a{ color: #000023; }
css h1,h2,h3,h4,h5,h6 : #000023
h1,h2,h3,h4,h5,h6{ color: #000023;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 0,0,35 Text color with hexadecimal code
Text font color is Rgb (0,0,35)
color css codes
Luminosity of css #000023 hex color
- #000018 (24) #000018
- #00004c (76) #00004c
- #00007e (126) #00007e
- #0000b2 (178) #0000b2
- #0000e4 (228) #0000e4
- #1919ff (1645055) #1919ff
- #4b4bff (4934655) #4b4bff
- #7f7fff (8355839) #7f7fff
- #b1b1ff (11645439) #b1b1ff
- #e5e5ff (15066623) #e5e5ff
- lighter/Darker shades: Hex values:
- #000023 (0,0,35) #000023
- #00001E (0,0,30) #00001E
- #000019 (0,0,25) #000019
- #000014 (0,0,20) #000014
- #00000F (0,0,15) #00000F
- #00000A (0,0,10) #00000A
- #000005 (0,0,5) #000005
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #000023 hex color
Tints of css #000023 hex color
- Darker/lighter shades: Hex color values:
- #000000 (0,0,35) #000000
- #121235 (18,18,53) #121235
- #242447 (36,36,71) #242447
- #363659 (54,54,89) #363659
- #48486B (72,72,107) #48486B
- #5A5A7D (90,90,125) #5A5A7D
- #6C6C8F (108,108,143) #6C6C8F
- #7E7EA1 (126,126,161) #7E7EA1
- #9090B3 (144,144,179) #9090B3
- #A2A2C5 (162,162,197) #A2A2C5
- #B4B4D7 (180,180,215) #B4B4D7
- #C6C6E9 (198,198,233) #C6C6E9