Rgb 0,0,15 to Css #00000F Color code html values
Css 00000F Hex Color Code for rgb 0,0,15
Css Html color #00000F Hex color conversions, schemes, palette, combination, mixer, to rgb 0,0,15 colour codes.
Div Background-color : #00000F
.div{ background-color : #00000F; }
html #00000F color code
Text/Font color #00000F
.text{ color : #00000F; }
My text html color #00000F hex color code
Border html color #00000F hex color code
.border{ border:3px solid : #00000F; }
My div border color
Outline hex color #00000F
.outline{ outline:2px solid #00000F; }
My text outline color #00000F
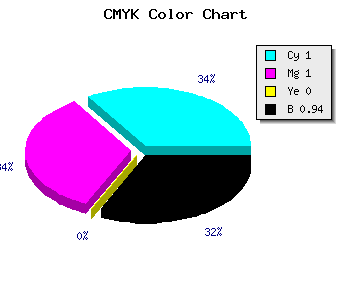
css #00000F Color code html chart

|

|
css Text shadow : #00000F color
.shadow{ text-shadow: 10px 10px 10px #00000F; }
My text shadow
Css box shadow : #00000F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#00000F; }
My box shadow
Css Gradient html color #00000F code
.gradient{ background-color:#00000F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#00000F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #00000F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #00000F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #00000F 0%, #00000C 100%); background-image:linear-gradient(180deg, #00000F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #00000F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#00000F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#00000F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #00000F Color code html values
#00000F hex color code has red green and blue "RGB color" in the proportion of 0% red, 0% green and 5.88% blue.
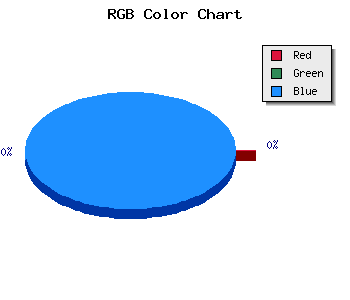
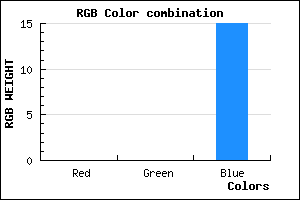
RGB percentage values corresponding to this are 0, 0, 15.
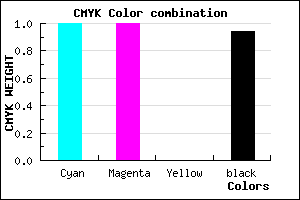
Html color #00000F has 0% cyan, 0% magenta, 0% yellow and 240% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #00000F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #00000F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #00000F Hex Color Conversion

|

|
CMYK Css #00000F Color code combination mixer
RGB Css #00000F Color Code Combination Mixer
Css #00000F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #00000F hex color
a{ color: #00000F; }
css h1,h2,h3,h4,h5,h6 : #00000F
h1,h2,h3,h4,h5,h6{ color: #00000F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 0,0,15 Text color with hexadecimal code
Text font color is Rgb (0,0,15)
color css codes
Luminosity of css #00000F hex color
- #000018 (24) #000018
- #00004c (76) #00004c
- #00007e (126) #00007e
- #0000b2 (178) #0000b2
- #0000e4 (228) #0000e4
- #1919ff (1645055) #1919ff
- #4b4bff (4934655) #4b4bff
- #7f7fff (8355839) #7f7fff
- #b1b1ff (11645439) #b1b1ff
- #e5e5ff (15066623) #e5e5ff
- lighter/Darker shades: Hex values:
- #00000F (0,0,15) #00000F
- #00000A (0,0,10) #00000A
- #000005 (0,0,5) #000005
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #00000F hex color
Tints of css #00000F hex color
- Darker/lighter shades: Hex color values:
- #000000 (0,0,15) #000000
- #121221 (18,18,33) #121221
- #242433 (36,36,51) #242433
- #363645 (54,54,69) #363645
- #484857 (72,72,87) #484857
- #5A5A69 (90,90,105) #5A5A69
- #6C6C7B (108,108,123) #6C6C7B
- #7E7E8D (126,126,141) #7E7E8D
- #90909F (144,144,159) #90909F
- #A2A2B1 (162,162,177) #A2A2B1
- #B4B4C3 (180,180,195) #B4B4C3
- #C6C6D5 (198,198,213) #C6C6D5