Rgb 23,16,50 to Css #171032 Color code html values
Css 171032 Hex Color Code for rgb 23,16,50
Css Html color #171032 Hex color conversions, schemes, palette, combination, mixer, to rgb 23,16,50 colour codes.
Div Background-color : #171032
.div{ background-color : #171032; }
html #171032 color code
Text/Font color #171032
.text{ color : #171032; }
My text html color #171032 hex color code
Border html color #171032 hex color code
.border{ border:3px solid : #171032; }
My div border color
Outline hex color #171032
.outline{ outline:2px solid #171032; }
My text outline color #171032
css #171032 Color code html chart

|

|
css Text shadow : #171032 color
.shadow{ text-shadow: 10px 10px 10px #171032; }
My text shadow
Css box shadow : #171032 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#171032; }
My box shadow
Css Gradient html color #171032 code
.gradient{ background-color:#171032; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#171032, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #171032 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #171032 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #171032 0%, #00000C 100%); background-image:linear-gradient(180deg, #171032 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #171032 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#171032), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#171032; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #171032 Color code html values
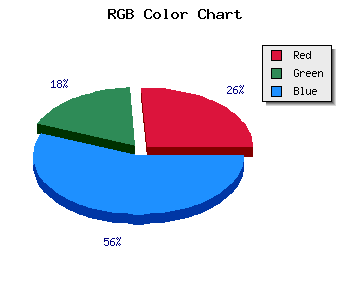
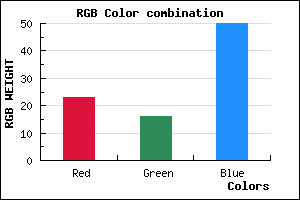
#171032 hex color code has red green and blue "RGB color" in the proportion of 9.02% red, 6.27% green and 19.61% blue.
RGB percentage values corresponding to this are 23, 16, 50.
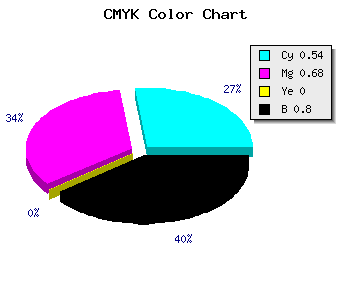
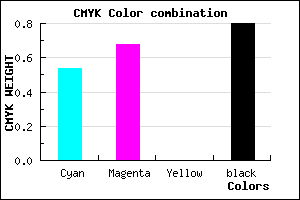
Html color #171032 has 0% cyan, 0% magenta, 0% yellow and 205% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #171032 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #171032 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #171032 Hex Color Conversion

|

|
CMYK Css #171032 Color code combination mixer
RGB Css #171032 Color Code Combination Mixer
Css #171032 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #171032 hex color
a{ color: #171032; }
css h1,h2,h3,h4,h5,h6 : #171032
h1,h2,h3,h4,h5,h6{ color: #171032;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 23,16,50 Text color with hexadecimal code
Text font color is Rgb (23,16,50)
color css codes
Luminosity of css #171032 hex color
- #080612 (525842) #080612
- #1b123a (1774138) #1b123a
- #2c1f5f (2891615) #2c1f5f
- #3f2b87 (4139911) #3f2b87
- #5037ad (5257133) #5037ad
- #6a51c7 (6967751) #6a51c7
- #8a77d3 (9074643) #8a77d3
- #ac9ee0 (11312864) #ac9ee0
- #ccc4ec (13419756) #ccc4ec
- #eeebf9 (15657977) #eeebf9
- lighter/Darker shades: Hex values:
- #171032 (23,16,50) #171032
- #05002D (5,0,45) #05002D
- #000028 (0,0,40) #000028
- #000023 (0,0,35) #000023
- #00001E (0,0,30) #00001E
- #000019 (0,0,25) #000019
- #000014 (0,0,20) #000014
- #00000F (0,0,15) #00000F
- #00000A (0,0,10) #00000A
- #000005 (0,0,5) #000005
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #171032 hex color
Tints of css #171032 hex color
- Darker/lighter shades: Hex color values:
- #000000 (23,16,50) #000000
- #292244 (41,34,68) #292244
- #3B3456 (59,52,86) #3B3456
- #4D4668 (77,70,104) #4D4668
- #5F587A (95,88,122) #5F587A
- #716A8C (113,106,140) #716A8C
- #837C9E (131,124,158) #837C9E
- #958EB0 (149,142,176) #958EB0
- #A7A0C2 (167,160,194) #A7A0C2
- #B9B2D4 (185,178,212) #B9B2D4
- #CBC4E6 (203,196,230) #CBC4E6
- #DDD6F8 (221,214,248) #DDD6F8