Rgb 227,227,239 to Css #E3E3EF Color code html values
Css E3E3EF Hex Color Code for rgb 227,227,239
Css Html color #E3E3EF Hex color conversions, schemes, palette, combination, mixer, to rgb 227,227,239 colour codes.
Div Background-color : #E3E3EF
.div{ background-color : #E3E3EF; }
html #E3E3EF color code
Text/Font color #E3E3EF
.text{ color : #E3E3EF; }
My text html color #E3E3EF hex color code
Border html color #E3E3EF hex color code
.border{ border:3px solid : #E3E3EF; }
My div border color
Outline hex color #E3E3EF
.outline{ outline:2px solid #E3E3EF; }
My text outline color #E3E3EF
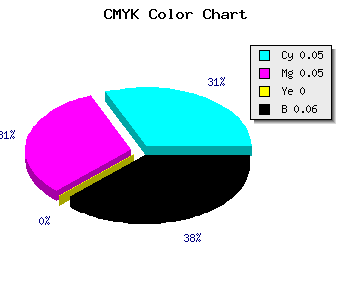
css #E3E3EF Color code html chart

|

|
css Text shadow : #E3E3EF color
.shadow{ text-shadow: 10px 10px 10px #E3E3EF; }
My text shadow
Css box shadow : #E3E3EF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E3E3EF; }
My box shadow
Css Gradient html color #E3E3EF code
.gradient{ background-color:#E3E3EF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E3E3EF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E3E3EF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E3E3EF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E3E3EF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E3E3EF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E3E3EF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E3E3EF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E3E3EF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E3E3EF Color code html values
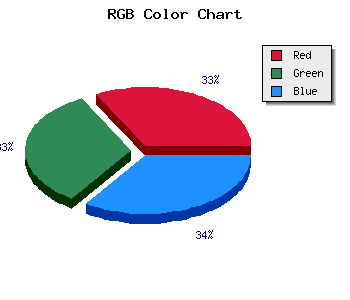
#E3E3EF hex color code has red green and blue "RGB color" in the proportion of 89.02% red, 89.02% green and 93.73% blue.
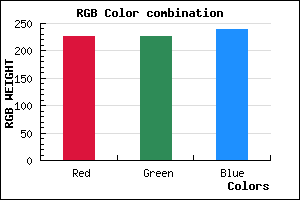
RGB percentage values corresponding to this are 227, 227, 239.
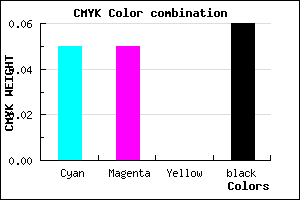
Html color #E3E3EF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E3E3EF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E3E3EF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E3E3EF Hex Color Conversion

|

|
CMYK Css #E3E3EF Color code combination mixer
RGB Css #E3E3EF Color Code Combination Mixer
Css #E3E3EF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E3E3EF hex color
a{ color: #E3E3EF; }
css h1,h2,h3,h4,h5,h6 : #E3E3EF
h1,h2,h3,h4,h5,h6{ color: #E3E3EF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 227,227,239 Text color with hexadecimal code
Text font color is Rgb (227,227,239)
color css codes
Luminosity of css #E3E3EF hex color
- #09090f (592143) #09090f
- #1c1c30 (1842224) #1c1c30
- #2e2e50 (3026512) #2e2e50
- #414171 (4276593) #414171
- #535391 (5460881) #535391
- #6c6cac (7105708) #6c6cac
- #8c8cbe (9211070) #8c8cbe
- #adadd1 (11382225) #adadd1
- #cdcde3 (13487587) #cdcde3
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #E3E3EF (227,227,239) #E3E3EF
- #D1CAEA (209,202,234) #D1CAEA
- #BFB1E5 (191,177,229) #BFB1E5
- #AD98E0 (173,152,224) #AD98E0
- #9B7FDB (155,127,219) #9B7FDB
- #8966D6 (137,102,214) #8966D6
- #774DD1 (119,77,209) #774DD1
- #6534CC (101,52,204) #6534CC
- #531BC7 (83,27,199) #531BC7
- #4102C2 (65,2,194) #4102C2
- #2F00BD (47,0,189) #2F00BD
- #1D00B8 (29,0,184) #1D00B8
Color Shades of css #E3E3EF hex color
Tints of css #E3E3EF hex color
- Darker/lighter shades: Hex color values:
- #1D00B8 (227,227,239) #1D00B8
- #F5F5FF (245,245,255) #F5F5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF