Rgb 65,65,113 to Css #414171 Color code html values
Css 414171 Hex Color Code for rgb 65,65,113
Css Html color #414171 Hex color conversions, schemes, palette, combination, mixer, to rgb 65,65,113 colour codes.
Div Background-color : #414171
.div{ background-color : #414171; }
html #414171 color code
Text/Font color #414171
.text{ color : #414171; }
My text html color #414171 hex color code
Border html color #414171 hex color code
.border{ border:3px solid : #414171; }
My div border color
Outline hex color #414171
.outline{ outline:2px solid #414171; }
My text outline color #414171
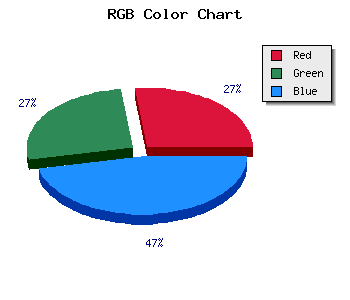
css #414171 Color code html chart

|

|
css Text shadow : #414171 color
.shadow{ text-shadow: 10px 10px 10px #414171; }
My text shadow
Css box shadow : #414171 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#414171; }
My box shadow
Css Gradient html color #414171 code
.gradient{ background-color:#414171; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#414171, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #414171 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #414171 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #414171 0%, #00000C 100%); background-image:linear-gradient(180deg, #414171 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #414171 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#414171), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#414171; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #414171 Color code html values
#414171 hex color code has red green and blue "RGB color" in the proportion of 25.49% red, 25.49% green and 44.31% blue.
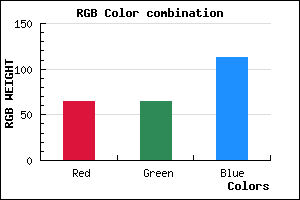
RGB percentage values corresponding to this are 65, 65, 113.
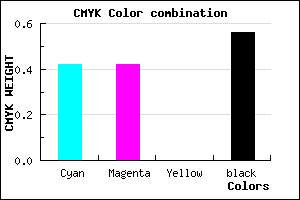
Html color #414171 has 0% cyan, 0% magenta, 0% yellow and 142% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #414171 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #414171 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #414171 Hex Color Conversion

|

|
CMYK Css #414171 Color code combination mixer
RGB Css #414171 Color Code Combination Mixer
Css #414171 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #414171 hex color
a{ color: #414171; }
css h1,h2,h3,h4,h5,h6 : #414171
h1,h2,h3,h4,h5,h6{ color: #414171;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 65,65,113 Text color with hexadecimal code
Text font color is Rgb (65,65,113)
color css codes
Luminosity of css #414171 hex color
- #09090f (592143) #09090f
- #1c1c30 (1842224) #1c1c30
- #2e2e50 (3026512) #2e2e50
- #414171 (4276593) #414171
- #535391 (5460881) #535391
- #6d6dab (7171499) #6d6dab
- #8d8dbd (9276861) #8d8dbd
- #aeaed0 (11448016) #aeaed0
- #cdcde3 (13487587) #cdcde3
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #414171 (65,65,113) #414171
- #2F286C (47,40,108) #2F286C
- #1D0F67 (29,15,103) #1D0F67
- #0B0062 (11,0,98) #0B0062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
Color Shades of css #414171 hex color
Tints of css #414171 hex color
- Darker/lighter shades: Hex color values:
- #00003A (65,65,113) #00003A
- #535383 (83,83,131) #535383
- #656595 (101,101,149) #656595
- #7777A7 (119,119,167) #7777A7
- #8989B9 (137,137,185) #8989B9
- #9B9BCB (155,155,203) #9B9BCB
- #ADADDD (173,173,221) #ADADDD
- #BFBFEF (191,191,239) #BFBFEF
- #D1D1FF (209,209,255) #D1D1FF
- #E3E3FF (227,227,255) #E3E3FF
- #F5F5FF (245,245,255) #F5F5FF
- #FFFFFF (255,255,255) #FFFFFF