Rgb 205,205,227 to Css #CDCDE3 Color code html values
Css CDCDE3 Hex Color Code for rgb 205,205,227
Css Html color #CDCDE3 Hex color conversions, schemes, palette, combination, mixer, to rgb 205,205,227 colour codes.
Div Background-color : #CDCDE3
.div{ background-color : #CDCDE3; }
html #CDCDE3 color code
Text/Font color #CDCDE3
.text{ color : #CDCDE3; }
My text html color #CDCDE3 hex color code
Border html color #CDCDE3 hex color code
.border{ border:3px solid : #CDCDE3; }
My div border color
Outline hex color #CDCDE3
.outline{ outline:2px solid #CDCDE3; }
My text outline color #CDCDE3
css #CDCDE3 Color code html chart

|

|
css Text shadow : #CDCDE3 color
.shadow{ text-shadow: 10px 10px 10px #CDCDE3; }
My text shadow
Css box shadow : #CDCDE3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDCDE3; }
My box shadow
Css Gradient html color #CDCDE3 code
.gradient{ background-color:#CDCDE3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDCDE3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDCDE3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDCDE3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDCDE3 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDCDE3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDCDE3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDCDE3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDCDE3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDCDE3 Color code html values
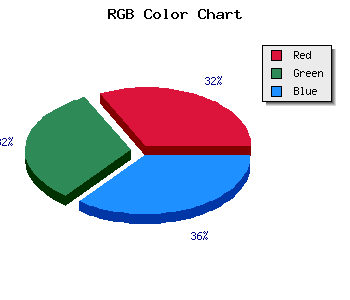
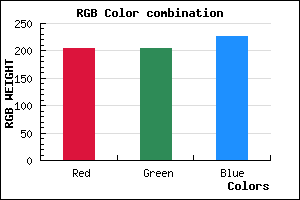
#CDCDE3 hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 80.39% green and 89.02% blue.
RGB percentage values corresponding to this are 205, 205, 227.
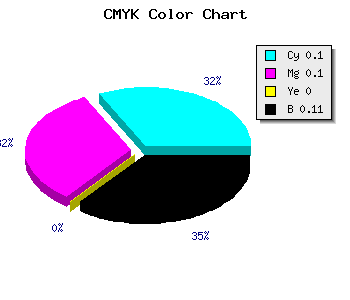
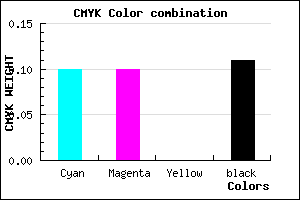
Html color #CDCDE3 has 0% cyan, 0% magenta, 0% yellow and 28% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDCDE3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDCDE3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDCDE3 Hex Color Conversion

|

|
CMYK Css #CDCDE3 Color code combination mixer
RGB Css #CDCDE3 Color Code Combination Mixer
Css #CDCDE3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDCDE3 hex color
a{ color: #CDCDE3; }
css h1,h2,h3,h4,h5,h6 : #CDCDE3
h1,h2,h3,h4,h5,h6{ color: #CDCDE3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,205,227 Text color with hexadecimal code
Text font color is Rgb (205,205,227)
color css codes
Luminosity of css #CDCDE3 hex color
- #09090f (592143) #09090f
- #1b1b31 (1776433) #1b1b31
- #2d2d51 (2960721) #2d2d51
- #404072 (4210802) #404072
- #525292 (5395090) #525292
- #6c6cac (7105708) #6c6cac
- #8c8cbe (9211070) #8c8cbe
- #adadd1 (11382225) #adadd1
- #cdcde3 (13487587) #cdcde3
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #CDCDE3 (205,205,227) #CDCDE3
- #BBB4DE (187,180,222) #BBB4DE
- #A99BD9 (169,155,217) #A99BD9
- #9782D4 (151,130,212) #9782D4
- #8569CF (133,105,207) #8569CF
- #7350CA (115,80,202) #7350CA
- #6137C5 (97,55,197) #6137C5
- #4F1EC0 (79,30,192) #4F1EC0
- #3D05BB (61,5,187) #3D05BB
- #2B00B6 (43,0,182) #2B00B6
- #1900B1 (25,0,177) #1900B1
- #0700AC (7,0,172) #0700AC
Color Shades of css #CDCDE3 hex color
Tints of css #CDCDE3 hex color
- Darker/lighter shades: Hex color values:
- #0700AC (205,205,227) #0700AC
- #DFDFF5 (223,223,245) #DFDFF5
- #F1F1FF (241,241,255) #F1F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF