Rgb 238,238,246 to Css #EEEEF6 Color code html values
Css EEEEF6 Hex Color Code for rgb 238,238,246
Css Html color #EEEEF6 Hex color conversions, schemes, palette, combination, mixer, to rgb 238,238,246 colour codes.
Div Background-color : #EEEEF6
.div{ background-color : #EEEEF6; }
html #EEEEF6 color code
Text/Font color #EEEEF6
.text{ color : #EEEEF6; }
My text html color #EEEEF6 hex color code
Border html color #EEEEF6 hex color code
.border{ border:3px solid : #EEEEF6; }
My div border color
Outline hex color #EEEEF6
.outline{ outline:2px solid #EEEEF6; }
My text outline color #EEEEF6
css #EEEEF6 Color code html chart

|

|
css Text shadow : #EEEEF6 color
.shadow{ text-shadow: 10px 10px 10px #EEEEF6; }
My text shadow
Css box shadow : #EEEEF6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEEEF6; }
My box shadow
Css Gradient html color #EEEEF6 code
.gradient{ background-color:#EEEEF6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEEEF6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEEEF6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEEEF6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEEEF6 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEEEF6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEEEF6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEEEF6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEEEF6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEEEF6 Color code html values
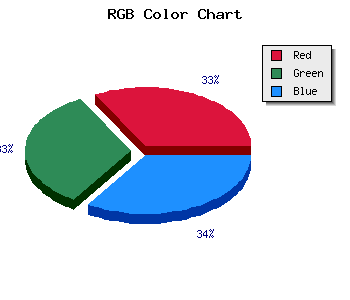
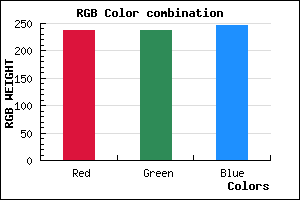
#EEEEF6 hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 93.33% green and 96.47% blue.
RGB percentage values corresponding to this are 238, 238, 246.
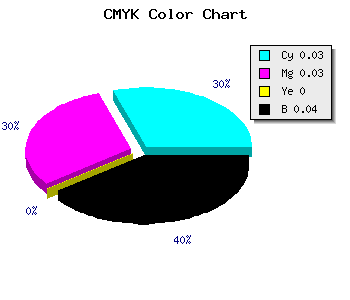
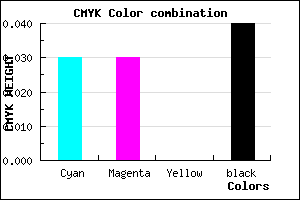
Html color #EEEEF6 has 0% cyan, 0% magenta, 0% yellow and 9% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEEEF6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEEEF6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEEEF6 Hex Color Conversion

|

|
CMYK Css #EEEEF6 Color code combination mixer
RGB Css #EEEEF6 Color Code Combination Mixer
Css #EEEEF6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEEEF6 hex color
a{ color: #EEEEF6; }
css h1,h2,h3,h4,h5,h6 : #EEEEF6
h1,h2,h3,h4,h5,h6{ color: #EEEEF6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,238,246 Text color with hexadecimal code
Text font color is Rgb (238,238,246)
color css codes
Luminosity of css #EEEEF6 hex color
- #080810 (526352) #080810
- #1a1a32 (1710642) #1a1a32
- #2c2c52 (2894930) #2c2c52
- #3e3e74 (4079220) #3e3e74
- #4f4f95 (5197717) #4f4f95
- #6969af (6908335) #6969af
- #8989c1 (9013697) #8989c1
- #ababd3 (11250643) #ababd3
- #cccce4 (13421796) #cccce4
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #EEEEF6 (238,238,246) #EEEEF6
- #DCD5F1 (220,213,241) #DCD5F1
- #CABCEC (202,188,236) #CABCEC
- #B8A3E7 (184,163,231) #B8A3E7
- #A68AE2 (166,138,226) #A68AE2
- #9471DD (148,113,221) #9471DD
- #8258D8 (130,88,216) #8258D8
- #703FD3 (112,63,211) #703FD3
- #5E26CE (94,38,206) #5E26CE
- #4C0DC9 (76,13,201) #4C0DC9
- #3A00C4 (58,0,196) #3A00C4
- #2800BF (40,0,191) #2800BF
Color Shades of css #EEEEF6 hex color
Tints of css #EEEEF6 hex color
- Darker/lighter shades: Hex color values:
- #2800BF (238,238,246) #2800BF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF