Rgb 219,219,235 to Css #DBDBEB Color code html values
Css DBDBEB Hex Color Code for rgb 219,219,235
Css Html color #DBDBEB Hex color conversions, schemes, palette, combination, mixer, to rgb 219,219,235 colour codes.
Div Background-color : #DBDBEB
.div{ background-color : #DBDBEB; }
html #DBDBEB color code
Text/Font color #DBDBEB
.text{ color : #DBDBEB; }
My text html color #DBDBEB hex color code
Border html color #DBDBEB hex color code
.border{ border:3px solid : #DBDBEB; }
My div border color
Outline hex color #DBDBEB
.outline{ outline:2px solid #DBDBEB; }
My text outline color #DBDBEB
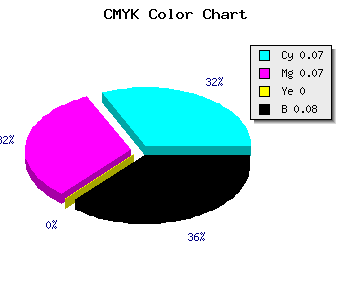
css #DBDBEB Color code html chart

|

|
css Text shadow : #DBDBEB color
.shadow{ text-shadow: 10px 10px 10px #DBDBEB; }
My text shadow
Css box shadow : #DBDBEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBDBEB; }
My box shadow
Css Gradient html color #DBDBEB code
.gradient{ background-color:#DBDBEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBDBEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBDBEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBDBEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBDBEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBDBEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBDBEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBDBEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBDBEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBDBEB Color code html values
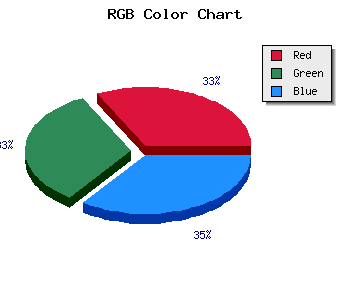
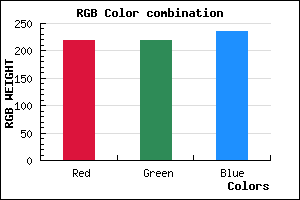
#DBDBEB hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 85.88% green and 92.16% blue.
RGB percentage values corresponding to this are 219, 219, 235.
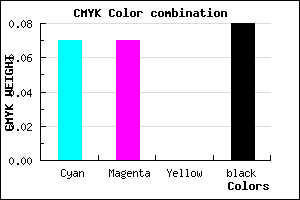
Html color #DBDBEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBDBEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBDBEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBDBEB Hex Color Conversion

|

|
CMYK Css #DBDBEB Color code combination mixer
RGB Css #DBDBEB Color Code Combination Mixer
Css #DBDBEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBDBEB hex color
a{ color: #DBDBEB; }
css h1,h2,h3,h4,h5,h6 : #DBDBEB
h1,h2,h3,h4,h5,h6{ color: #DBDBEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,219,235 Text color with hexadecimal code
Text font color is Rgb (219,219,235)
color css codes
Luminosity of css #DBDBEB hex color
- #09090f (592143) #09090f
- #1b1b31 (1776433) #1b1b31
- #2d2d51 (2960721) #2d2d51
- #404072 (4210802) #404072
- #515193 (5329299) #515193
- #6b6bad (7039917) #6b6bad
- #8b8bbf (9145279) #8b8bbf
- #adadd1 (11382225) #adadd1
- #cdcde3 (13487587) #cdcde3
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #DBDBEB (219,219,235) #DBDBEB
- #C9C2E6 (201,194,230) #C9C2E6
- #B7A9E1 (183,169,225) #B7A9E1
- #A590DC (165,144,220) #A590DC
- #9377D7 (147,119,215) #9377D7
- #815ED2 (129,94,210) #815ED2
- #6F45CD (111,69,205) #6F45CD
- #5D2CC8 (93,44,200) #5D2CC8
- #4B13C3 (75,19,195) #4B13C3
- #3900BE (57,0,190) #3900BE
- #2700B9 (39,0,185) #2700B9
- #1500B4 (21,0,180) #1500B4
Color Shades of css #DBDBEB hex color
Tints of css #DBDBEB hex color
- Darker/lighter shades: Hex color values:
- #1500B4 (219,219,235) #1500B4
- #EDEDFD (237,237,253) #EDEDFD
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF