Rgb 237,237,253 to Css #EDEDFD Color code html values
Css EDEDFD Hex Color Code for rgb 237,237,253
Css Html color #EDEDFD Hex color conversions, schemes, palette, combination, mixer, to rgb 237,237,253 colour codes.
Div Background-color : #EDEDFD
.div{ background-color : #EDEDFD; }
html #EDEDFD color code
Text/Font color #EDEDFD
.text{ color : #EDEDFD; }
My text html color #EDEDFD hex color code
Border html color #EDEDFD hex color code
.border{ border:3px solid : #EDEDFD; }
My div border color
Outline hex color #EDEDFD
.outline{ outline:2px solid #EDEDFD; }
My text outline color #EDEDFD
css #EDEDFD Color code html chart

|

|
css Text shadow : #EDEDFD color
.shadow{ text-shadow: 10px 10px 10px #EDEDFD; }
My text shadow
Css box shadow : #EDEDFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDEDFD; }
My box shadow
Css Gradient html color #EDEDFD code
.gradient{ background-color:#EDEDFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDEDFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDEDFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDEDFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDEDFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDEDFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDEDFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDEDFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDEDFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDEDFD Color code html values
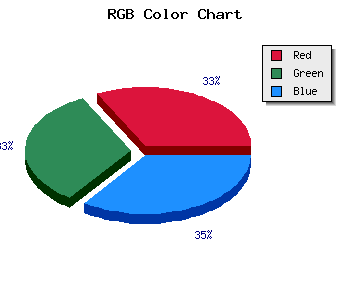
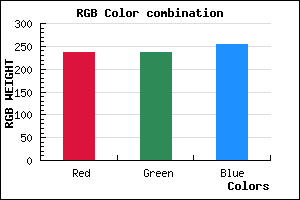
#EDEDFD hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 92.94% green and 99.22% blue.
RGB percentage values corresponding to this are 237, 237, 253.
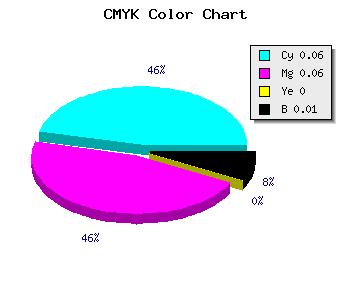
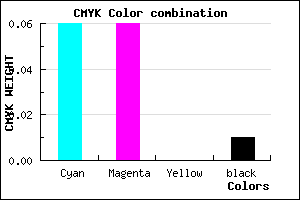
Html color #EDEDFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDEDFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDEDFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDEDFD Hex Color Conversion

|

|
CMYK Css #EDEDFD Color code combination mixer
RGB Css #EDEDFD Color Code Combination Mixer
Css #EDEDFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDEDFD hex color
a{ color: #EDEDFD; }
css h1,h2,h3,h4,h5,h6 : #EDEDFD
h1,h2,h3,h4,h5,h6{ color: #EDEDFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,237,253 Text color with hexadecimal code
Text font color is Rgb (237,237,253)
color css codes
Luminosity of css #EDEDFD hex color
- #020216 (131606) #020216
- #080844 (526404) #080844
- #0d0d71 (855409) #0d0d71
- #1212a0 (1184416) #1212a0
- #1717cd (1513421) #1717cd
- #3030e8 (3158248) #3030e8
- #5d5ded (6118893) #5d5ded
- #8c8cf2 (9211122) #8c8cf2
- #b9b9f7 (12171767) #b9b9f7
- #e8e8fc (15263996) #e8e8fc
- lighter/Darker shades: Hex values:
- #EDEDFD (237,237,253) #EDEDFD
- #DBD4F8 (219,212,248) #DBD4F8
- #C9BBF3 (201,187,243) #C9BBF3
- #B7A2EE (183,162,238) #B7A2EE
- #A589E9 (165,137,233) #A589E9
- #9370E4 (147,112,228) #9370E4
- #8157DF (129,87,223) #8157DF
- #6F3EDA (111,62,218) #6F3EDA
- #5D25D5 (93,37,213) #5D25D5
- #4B0CD0 (75,12,208) #4B0CD0
- #3900CB (57,0,203) #3900CB
- #2700C6 (39,0,198) #2700C6
Color Shades of css #EDEDFD hex color
Tints of css #EDEDFD hex color
- Darker/lighter shades: Hex color values:
- #2700C6 (237,237,253) #2700C6
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF