Rgb 204,143,255 to Css #CC8FFF Color code html values
Css CC8FFF Hex Color Code for rgb 204,143,255
Css Html color #CC8FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 204,143,255 colour codes.
Div Background-color : #CC8FFF
.div{ background-color : #CC8FFF; }
html #CC8FFF color code
Text/Font color #CC8FFF
.text{ color : #CC8FFF; }
My text html color #CC8FFF hex color code
Border html color #CC8FFF hex color code
.border{ border:3px solid : #CC8FFF; }
My div border color
Outline hex color #CC8FFF
.outline{ outline:2px solid #CC8FFF; }
My text outline color #CC8FFF
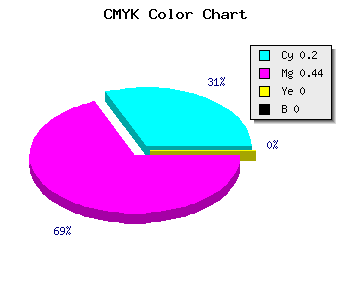
css #CC8FFF Color code html chart

|

|
css Text shadow : #CC8FFF color
.shadow{ text-shadow: 10px 10px 10px #CC8FFF; }
My text shadow
Css box shadow : #CC8FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CC8FFF; }
My box shadow
Css Gradient html color #CC8FFF code
.gradient{ background-color:#CC8FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CC8FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CC8FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CC8FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CC8FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CC8FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CC8FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CC8FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CC8FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CC8FFF Color code html values
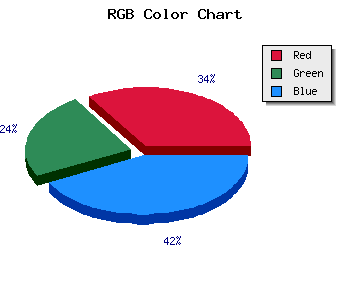
#CC8FFF hex color code has red green and blue "RGB color" in the proportion of 80% red, 56.08% green and 100% blue.
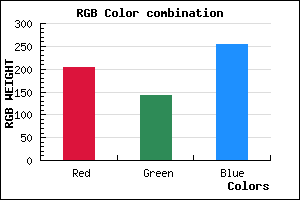
RGB percentage values corresponding to this are 204, 143, 255.
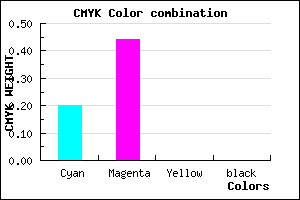
Html color #CC8FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CC8FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CC8FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CC8FFF Hex Color Conversion

|

|
CMYK Css #CC8FFF Color code combination mixer
RGB Css #CC8FFF Color Code Combination Mixer
Css #CC8FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CC8FFF hex color
a{ color: #CC8FFF; }
css h1,h2,h3,h4,h5,h6 : #CC8FFF
h1,h2,h3,h4,h5,h6{ color: #CC8FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,143,255 Text color with hexadecimal code
Text font color is Rgb (204,143,255)
color css codes
Luminosity of css #CC8FFF hex color
- #0d0018 (851992) #0d0018
- #29004c (2687052) #29004c
- #44007e (4456574) #44007e
- #6000b2 (6291634) #6000b2
- #7b00e4 (8061156) #7b00e4
- #9519ff (9771519) #9519ff
- #ac4bff (11291647) #ac4bff
- #c47fff (12877823) #c47fff
- #dbb1ff (14397951) #dbb1ff
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #CC8FFF (204,143,255) #CC8FFF
- #BA76FA (186,118,250) #BA76FA
- #A85DF5 (168,93,245) #A85DF5
- #9644F0 (150,68,240) #9644F0
- #842BEB (132,43,235) #842BEB
- #7212E6 (114,18,230) #7212E6
- #6000E1 (96,0,225) #6000E1
- #4E00DC (78,0,220) #4E00DC
- #3C00D7 (60,0,215) #3C00D7
- #2A00D2 (42,0,210) #2A00D2
- #1800CD (24,0,205) #1800CD
- #0600C8 (6,0,200) #0600C8
Color Shades of css #CC8FFF hex color
Tints of css #CC8FFF hex color
- Darker/lighter shades: Hex color values:
- #0600C8 (204,143,255) #0600C8
- #DEA1FF (222,161,255) #DEA1FF
- #F0B3FF (240,179,255) #F0B3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF