Rgb 24,0,205 to Css #1800CD Color code html values
Css 1800CD Hex Color Code for rgb 24,0,205
Css Html color #1800CD Hex color conversions, schemes, palette, combination, mixer, to rgb 24,0,205 colour codes.
Div Background-color : #1800CD
.div{ background-color : #1800CD; }
html #1800CD color code
Text/Font color #1800CD
.text{ color : #1800CD; }
My text html color #1800CD hex color code
Border html color #1800CD hex color code
.border{ border:3px solid : #1800CD; }
My div border color
Outline hex color #1800CD
.outline{ outline:2px solid #1800CD; }
My text outline color #1800CD
css #1800CD Color code html chart

|

|
css Text shadow : #1800CD color
.shadow{ text-shadow: 10px 10px 10px #1800CD; }
My text shadow
Css box shadow : #1800CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#1800CD; }
My box shadow
Css Gradient html color #1800CD code
.gradient{ background-color:#1800CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#1800CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #1800CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #1800CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #1800CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #1800CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #1800CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#1800CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#1800CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #1800CD Color code html values
#1800CD hex color code has red green and blue "RGB color" in the proportion of 9.41% red, 0% green and 80.39% blue.
RGB percentage values corresponding to this are 24, 0, 205.
Html color #1800CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #1800CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #1800CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #1800CD Hex Color Conversion

|

|
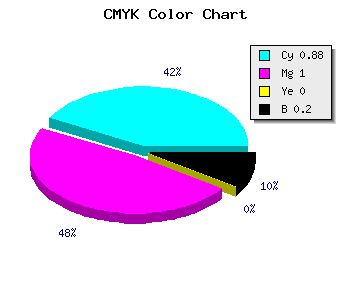
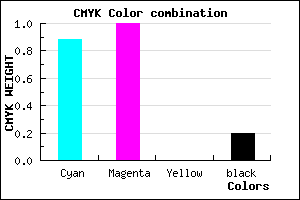
CMYK Css #1800CD Color code combination mixer
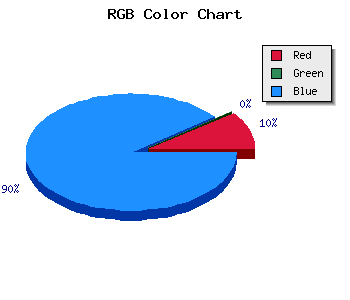
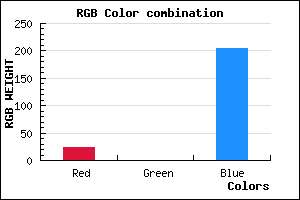
RGB Css #1800CD Color Code Combination Mixer
Css #1800CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #1800CD hex color
a{ color: #1800CD; }
css h1,h2,h3,h4,h5,h6 : #1800CD
h1,h2,h3,h4,h5,h6{ color: #1800CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 24,0,205 Text color with hexadecimal code
Text font color is Rgb (24,0,205)
color css codes
Luminosity of css #1800CD hex color
- #030018 (196632) #030018
- #09004c (589900) #09004c
- #0f007e (983166) #0f007e
- #1500b2 (1376434) #1500b2
- #1b00e4 (1769700) #1b00e4
- #3419ff (3414527) #3419ff
- #604bff (6310911) #604bff
- #8e7fff (9338879) #8e7fff
- #bab1ff (12235263) #bab1ff
- #e8e5ff (15263231) #e8e5ff
- lighter/Darker shades: Hex values:
- #1800CD (24,0,205) #1800CD
- #0600C8 (6,0,200) #0600C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #1800CD hex color
Tints of css #1800CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (24,0,205) #000096
- #2A12DF (42,18,223) #2A12DF
- #3C24F1 (60,36,241) #3C24F1
- #4E36FF (78,54,255) #4E36FF
- #6048FF (96,72,255) #6048FF
- #725AFF (114,90,255) #725AFF
- #846CFF (132,108,255) #846CFF
- #967EFF (150,126,255) #967EFF
- #A890FF (168,144,255) #A890FF
- #BAA2FF (186,162,255) #BAA2FF
- #CCB4FF (204,180,255) #CCB4FF
- #DEC6FF (222,198,255) #DEC6FF