Rgb 219,177,255 to Css #DBB1FF Color code html values
Css DBB1FF Hex Color Code for rgb 219,177,255
Css Html color #DBB1FF Hex color conversions, schemes, palette, combination, mixer, to rgb 219,177,255 colour codes.
Div Background-color : #DBB1FF
.div{ background-color : #DBB1FF; }
html #DBB1FF color code
Text/Font color #DBB1FF
.text{ color : #DBB1FF; }
My text html color #DBB1FF hex color code
Border html color #DBB1FF hex color code
.border{ border:3px solid : #DBB1FF; }
My div border color
Outline hex color #DBB1FF
.outline{ outline:2px solid #DBB1FF; }
My text outline color #DBB1FF
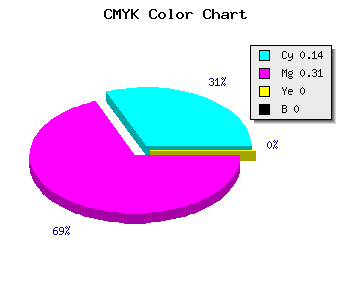
css #DBB1FF Color code html chart

|

|
css Text shadow : #DBB1FF color
.shadow{ text-shadow: 10px 10px 10px #DBB1FF; }
My text shadow
Css box shadow : #DBB1FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBB1FF; }
My box shadow
Css Gradient html color #DBB1FF code
.gradient{ background-color:#DBB1FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBB1FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBB1FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBB1FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBB1FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBB1FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBB1FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBB1FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBB1FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBB1FF Color code html values
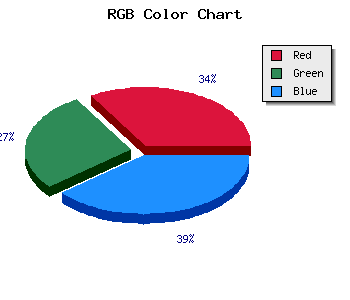
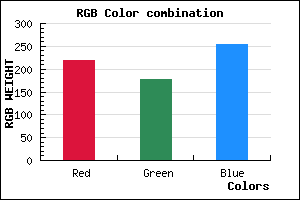
#DBB1FF hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 69.41% green and 100% blue.
RGB percentage values corresponding to this are 219, 177, 255.
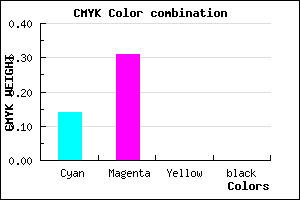
Html color #DBB1FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBB1FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBB1FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBB1FF Hex Color Conversion

|

|
CMYK Css #DBB1FF Color code combination mixer
RGB Css #DBB1FF Color Code Combination Mixer
Css #DBB1FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBB1FF hex color
a{ color: #DBB1FF; }
css h1,h2,h3,h4,h5,h6 : #DBB1FF
h1,h2,h3,h4,h5,h6{ color: #DBB1FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,177,255 Text color with hexadecimal code
Text font color is Rgb (219,177,255)
color css codes
Luminosity of css #DBB1FF hex color
- #0d0018 (851992) #0d0018
- #29004c (2687052) #29004c
- #44007e (4456574) #44007e
- #6000b2 (6291634) #6000b2
- #7b00e4 (8061156) #7b00e4
- #9519ff (9771519) #9519ff
- #ac4bff (11291647) #ac4bff
- #c47fff (12877823) #c47fff
- #dbb1ff (14397951) #dbb1ff
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #DBB1FF (219,177,255) #DBB1FF
- #C998FA (201,152,250) #C998FA
- #B77FF5 (183,127,245) #B77FF5
- #A566F0 (165,102,240) #A566F0
- #934DEB (147,77,235) #934DEB
- #8134E6 (129,52,230) #8134E6
- #6F1BE1 (111,27,225) #6F1BE1
- #5D02DC (93,2,220) #5D02DC
- #4B00D7 (75,0,215) #4B00D7
- #3900D2 (57,0,210) #3900D2
- #2700CD (39,0,205) #2700CD
- #1500C8 (21,0,200) #1500C8
Color Shades of css #DBB1FF hex color
Tints of css #DBB1FF hex color
- Darker/lighter shades: Hex color values:
- #1500C8 (219,177,255) #1500C8
- #EDC3FF (237,195,255) #EDC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF