Rgb 196,127,255 to Css #C47FFF Color code html values
Css C47FFF Hex Color Code for rgb 196,127,255
Css Html color #C47FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 196,127,255 colour codes.
Div Background-color : #C47FFF
.div{ background-color : #C47FFF; }
html #C47FFF color code
Text/Font color #C47FFF
.text{ color : #C47FFF; }
My text html color #C47FFF hex color code
Border html color #C47FFF hex color code
.border{ border:3px solid : #C47FFF; }
My div border color
Outline hex color #C47FFF
.outline{ outline:2px solid #C47FFF; }
My text outline color #C47FFF
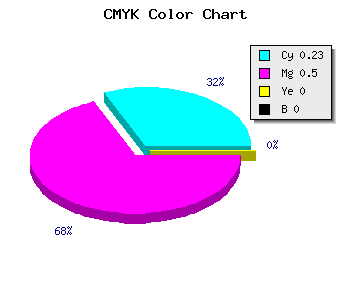
css #C47FFF Color code html chart

|

|
css Text shadow : #C47FFF color
.shadow{ text-shadow: 10px 10px 10px #C47FFF; }
My text shadow
Css box shadow : #C47FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C47FFF; }
My box shadow
Css Gradient html color #C47FFF code
.gradient{ background-color:#C47FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C47FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C47FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C47FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C47FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C47FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C47FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C47FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C47FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C47FFF Color code html values
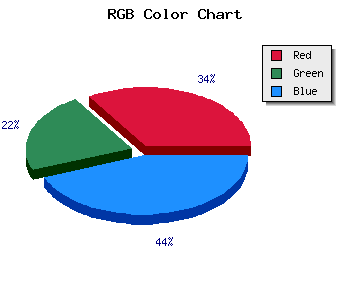
#C47FFF hex color code has red green and blue "RGB color" in the proportion of 76.86% red, 49.8% green and 100% blue.
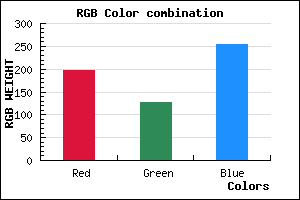
RGB percentage values corresponding to this are 196, 127, 255.
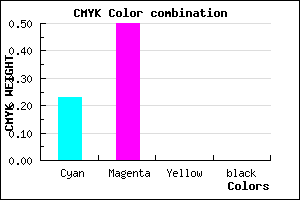
Html color #C47FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C47FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C47FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C47FFF Hex Color Conversion

|

|
CMYK Css #C47FFF Color code combination mixer
RGB Css #C47FFF Color Code Combination Mixer
Css #C47FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C47FFF hex color
a{ color: #C47FFF; }
css h1,h2,h3,h4,h5,h6 : #C47FFF
h1,h2,h3,h4,h5,h6{ color: #C47FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 196,127,255 Text color with hexadecimal code
Text font color is Rgb (196,127,255)
color css codes
Luminosity of css #C47FFF hex color
- #0d0018 (851992) #0d0018
- #29004c (2687052) #29004c
- #44007e (4456574) #44007e
- #6000b2 (6291634) #6000b2
- #7b00e4 (8061156) #7b00e4
- #9519ff (9771519) #9519ff
- #ac4bff (11291647) #ac4bff
- #c47fff (12877823) #c47fff
- #dbb1ff (14397951) #dbb1ff
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #C47FFF (196,127,255) #C47FFF
- #B266FA (178,102,250) #B266FA
- #A04DF5 (160,77,245) #A04DF5
- #8E34F0 (142,52,240) #8E34F0
- #7C1BEB (124,27,235) #7C1BEB
- #6A02E6 (106,2,230) #6A02E6
- #5800E1 (88,0,225) #5800E1
- #4600DC (70,0,220) #4600DC
- #3400D7 (52,0,215) #3400D7
- #2200D2 (34,0,210) #2200D2
- #1000CD (16,0,205) #1000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #C47FFF hex color
Tints of css #C47FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (196,127,255) #0000C8
- #D691FF (214,145,255) #D691FF
- #E8A3FF (232,163,255) #E8A3FF
- #FAB5FF (250,181,255) #FAB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF