Rgb 96,90,187 to Css #605ABB Color code html values
Css 605ABB Hex Color Code for rgb 96,90,187
Css Html color #605ABB Hex color conversions, schemes, palette, combination, mixer, to rgb 96,90,187 colour codes.
Div Background-color : #605ABB
.div{ background-color : #605ABB; }
html #605ABB color code
Text/Font color #605ABB
.text{ color : #605ABB; }
My text html color #605ABB hex color code
Border html color #605ABB hex color code
.border{ border:3px solid : #605ABB; }
My div border color
Outline hex color #605ABB
.outline{ outline:2px solid #605ABB; }
My text outline color #605ABB
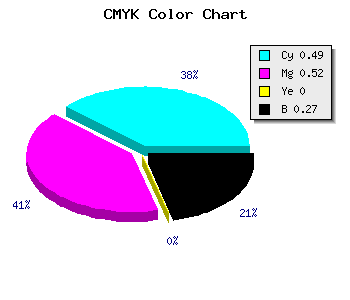
css #605ABB Color code html chart

|

|
css Text shadow : #605ABB color
.shadow{ text-shadow: 10px 10px 10px #605ABB; }
My text shadow
Css box shadow : #605ABB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#605ABB; }
My box shadow
Css Gradient html color #605ABB code
.gradient{ background-color:#605ABB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#605ABB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #605ABB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #605ABB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #605ABB 0%, #00000C 100%); background-image:linear-gradient(180deg, #605ABB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #605ABB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#605ABB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#605ABB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #605ABB Color code html values
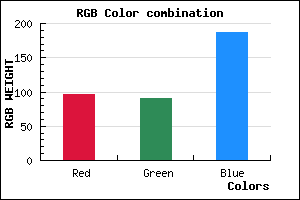
#605ABB hex color code has red green and blue "RGB color" in the proportion of 37.65% red, 35.29% green and 73.33% blue.
RGB percentage values corresponding to this are 96, 90, 187.
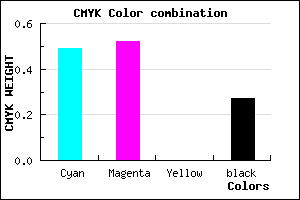
Html color #605ABB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #605ABB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #605ABB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #605ABB Hex Color Conversion

|

|
CMYK Css #605ABB Color code combination mixer
RGB Css #605ABB Color Code Combination Mixer
Css #605ABB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #605ABB hex color
a{ color: #605ABB; }
css h1,h2,h3,h4,h5,h6 : #605ABB
h1,h2,h3,h4,h5,h6{ color: #605ABB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 96,90,187 Text color with hexadecimal code
Text font color is Rgb (96,90,187)
color css codes
Luminosity of css #605ABB hex color
- #080711 (526097) #080711
- #181636 (1578550) #181636
- #292559 (2696537) #292559
- #39347e (3748990) #39347e
- #4943a1 (4801441) #4943a1
- #635cbc (6511804) #635cbc
- #8580ca (8749258) #8580ca
- #a8a4da (11052250) #a8a4da
- #cac8e8 (13289704) #cac8e8
- #ededf7 (15592951) #ededf7
- lighter/Darker shades: Hex values:
- #605ABB (96,90,187) #605ABB
- #4E41B6 (78,65,182) #4E41B6
- #3C28B1 (60,40,177) #3C28B1
- #2A0FAC (42,15,172) #2A0FAC
- #1800A7 (24,0,167) #1800A7
- #0600A2 (6,0,162) #0600A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #605ABB hex color
Tints of css #605ABB hex color
- Darker/lighter shades: Hex color values:
- #000084 (96,90,187) #000084
- #726CCD (114,108,205) #726CCD
- #847EDF (132,126,223) #847EDF
- #9690F1 (150,144,241) #9690F1
- #A8A2FF (168,162,255) #A8A2FF
- #BAB4FF (186,180,255) #BAB4FF
- #CCC6FF (204,198,255) #CCC6FF
- #DED8FF (222,216,255) #DED8FF
- #F0EAFF (240,234,255) #F0EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF