Rgb 114,108,205 to Css #726CCD Color code html values
Css 726CCD Hex Color Code for rgb 114,108,205
Css Html color #726CCD Hex color conversions, schemes, palette, combination, mixer, to rgb 114,108,205 colour codes.
Div Background-color : #726CCD
.div{ background-color : #726CCD; }
html #726CCD color code
Text/Font color #726CCD
.text{ color : #726CCD; }
My text html color #726CCD hex color code
Border html color #726CCD hex color code
.border{ border:3px solid : #726CCD; }
My div border color
Outline hex color #726CCD
.outline{ outline:2px solid #726CCD; }
My text outline color #726CCD
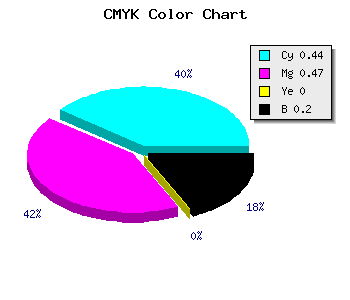
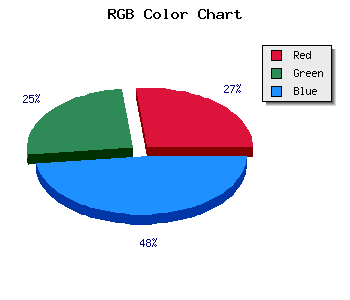
css #726CCD Color code html chart

|

|
css Text shadow : #726CCD color
.shadow{ text-shadow: 10px 10px 10px #726CCD; }
My text shadow
Css box shadow : #726CCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#726CCD; }
My box shadow
Css Gradient html color #726CCD code
.gradient{ background-color:#726CCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#726CCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #726CCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #726CCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #726CCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #726CCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #726CCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#726CCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#726CCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #726CCD Color code html values
#726CCD hex color code has red green and blue "RGB color" in the proportion of 44.71% red, 42.35% green and 80.39% blue.
RGB percentage values corresponding to this are 114, 108, 205.
Html color #726CCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #726CCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #726CCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #726CCD Hex Color Conversion

|

|
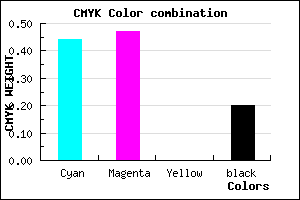
CMYK Css #726CCD Color code combination mixer
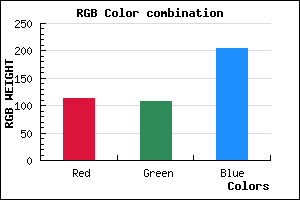
RGB Css #726CCD Color Code Combination Mixer
Css #726CCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #726CCD hex color
a{ color: #726CCD; }
css h1,h2,h3,h4,h5,h6 : #726CCD
h1,h2,h3,h4,h5,h6{ color: #726CCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 114,108,205 Text color with hexadecimal code
Text font color is Rgb (114,108,205)
color css codes
Luminosity of css #726CCD hex color
- #070612 (460306) #070612
- #161339 (1446713) #161339
- #24205e (2367582) #24205e
- #332d85 (3353989) #332d85
- #423aaa (4340394) #423aaa
- #5b53c5 (5985221) #5b53c5
- #7f79d1 (8354257) #7f79d1
- #a49fdf (10788831) #a49fdf
- #c7c5eb (13092331) #c7c5eb
- #ececf8 (15527160) #ececf8
- lighter/Darker shades: Hex values:
- #726CCD (114,108,205) #726CCD
- #6053C8 (96,83,200) #6053C8
- #4E3AC3 (78,58,195) #4E3AC3
- #3C21BE (60,33,190) #3C21BE
- #2A08B9 (42,8,185) #2A08B9
- #1800B4 (24,0,180) #1800B4
- #0600AF (6,0,175) #0600AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #726CCD hex color
Tints of css #726CCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (114,108,205) #000096
- #847EDF (132,126,223) #847EDF
- #9690F1 (150,144,241) #9690F1
- #A8A2FF (168,162,255) #A8A2FF
- #BAB4FF (186,180,255) #BAB4FF
- #CCC6FF (204,198,255) #CCC6FF
- #DED8FF (222,216,255) #DED8FF
- #F0EAFF (240,234,255) #F0EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF