Rgb 168,164,218 to Css #A8A4DA Color code html values
Css A8A4DA Hex Color Code for rgb 168,164,218
Css Html color #A8A4DA Hex color conversions, schemes, palette, combination, mixer, to rgb 168,164,218 colour codes.
Div Background-color : #A8A4DA
.div{ background-color : #A8A4DA; }
html #A8A4DA color code
Text/Font color #A8A4DA
.text{ color : #A8A4DA; }
My text html color #A8A4DA hex color code
Border html color #A8A4DA hex color code
.border{ border:3px solid : #A8A4DA; }
My div border color
Outline hex color #A8A4DA
.outline{ outline:2px solid #A8A4DA; }
My text outline color #A8A4DA
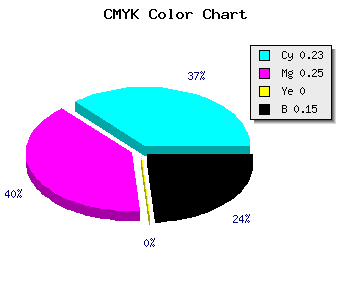
css #A8A4DA Color code html chart

|

|
css Text shadow : #A8A4DA color
.shadow{ text-shadow: 10px 10px 10px #A8A4DA; }
My text shadow
Css box shadow : #A8A4DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A8A4DA; }
My box shadow
Css Gradient html color #A8A4DA code
.gradient{ background-color:#A8A4DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A8A4DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A8A4DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A8A4DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A8A4DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A8A4DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A8A4DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A8A4DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A8A4DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A8A4DA Color code html values
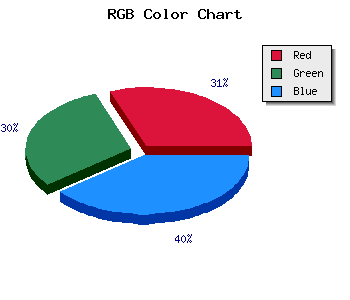
#A8A4DA hex color code has red green and blue "RGB color" in the proportion of 65.88% red, 64.31% green and 85.49% blue.
RGB percentage values corresponding to this are 168, 164, 218.
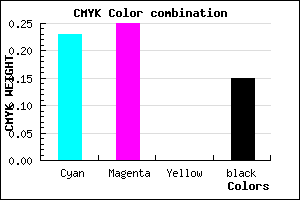
Html color #A8A4DA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A8A4DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A8A4DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A8A4DA Hex Color Conversion

|

|
CMYK Css #A8A4DA Color code combination mixer
RGB Css #A8A4DA Color Code Combination Mixer
Css #A8A4DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A8A4DA hex color
a{ color: #A8A4DA; }
css h1,h2,h3,h4,h5,h6 : #A8A4DA
h1,h2,h3,h4,h5,h6{ color: #A8A4DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 168,164,218 Text color with hexadecimal code
Text font color is Rgb (168,164,218)
color css codes
Luminosity of css #A8A4DA hex color
- #080711 (526097) #080711
- #181636 (1578550) #181636
- #28245a (2630746) #28245a
- #39337f (3748735) #39337f
- #4942a2 (4801186) #4942a2
- #625bbd (6446013) #625bbd
- #847fcb (8683467) #847fcb
- #a8a4da (11052250) #a8a4da
- #cac7e9 (13289449) #cac7e9
- #edecf8 (15592696) #edecf8
- lighter/Darker shades: Hex values:
- #A8A4DA (168,164,218) #A8A4DA
- #968BD5 (150,139,213) #968BD5
- #8472D0 (132,114,208) #8472D0
- #7259CB (114,89,203) #7259CB
- #6040C6 (96,64,198) #6040C6
- #4E27C1 (78,39,193) #4E27C1
- #3C0EBC (60,14,188) #3C0EBC
- #2A00B7 (42,0,183) #2A00B7
- #1800B2 (24,0,178) #1800B2
- #0600AD (6,0,173) #0600AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #A8A4DA hex color
Tints of css #A8A4DA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (168,164,218) #0000A3
- #BAB6EC (186,182,236) #BAB6EC
- #CCC8FE (204,200,254) #CCC8FE
- #DEDAFF (222,218,255) #DEDAFF
- #F0ECFF (240,236,255) #F0ECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF