Rgb 65,58,90 to Css #413A5A Color code html values
Css 413A5A Hex Color Code for rgb 65,58,90
Css Html color #413A5A Hex color conversions, schemes, palette, combination, mixer, to rgb 65,58,90 colour codes.
Div Background-color : #413A5A
.div{ background-color : #413A5A; }
html #413A5A color code
Text/Font color #413A5A
.text{ color : #413A5A; }
My text html color #413A5A hex color code
Border html color #413A5A hex color code
.border{ border:3px solid : #413A5A; }
My div border color
Outline hex color #413A5A
.outline{ outline:2px solid #413A5A; }
My text outline color #413A5A
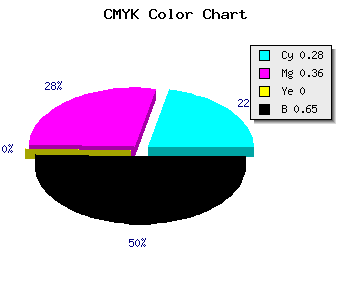
css #413A5A Color code html chart

|

|
css Text shadow : #413A5A color
.shadow{ text-shadow: 10px 10px 10px #413A5A; }
My text shadow
Css box shadow : #413A5A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#413A5A; }
My box shadow
Css Gradient html color #413A5A code
.gradient{ background-color:#413A5A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#413A5A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #413A5A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #413A5A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #413A5A 0%, #00000C 100%); background-image:linear-gradient(180deg, #413A5A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #413A5A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#413A5A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#413A5A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #413A5A Color code html values
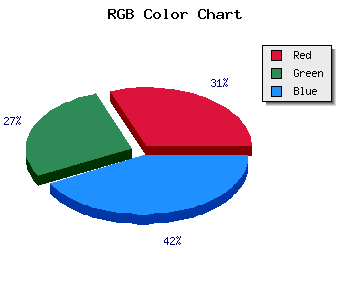
#413A5A hex color code has red green and blue "RGB color" in the proportion of 25.49% red, 22.75% green and 35.29% blue.
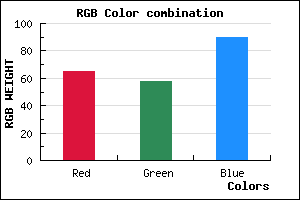
RGB percentage values corresponding to this are 65, 58, 90.
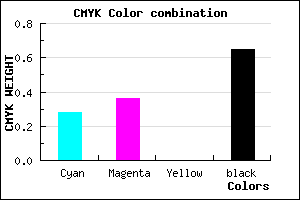
Html color #413A5A has 0% cyan, 0% magenta, 0% yellow and 165% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #413A5A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #413A5A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #413A5A Hex Color Conversion

|

|
CMYK Css #413A5A Color code combination mixer
RGB Css #413A5A Color Code Combination Mixer
Css #413A5A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #413A5A hex color
a{ color: #413A5A; }
css h1,h2,h3,h4,h5,h6 : #413A5A
h1,h2,h3,h4,h5,h6{ color: #413A5A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 65,58,90 Text color with hexadecimal code
Text font color is Rgb (65,58,90)
color css codes
Luminosity of css #413A5A hex color
- #0b090f (723215) #0b090f
- #211e2e (2170414) #211e2e
- #37314d (3617101) #37314d
- #4e466c (5129836) #4e466c
- #64598b (6576523) #64598b
- #7e73a5 (8287141) #7e73a5
- #9a92b8 (10130104) #9a92b8
- #b7b1cd (12038605) #b7b1cd
- #d3d0e0 (13881568) #d3d0e0
- #f0eff5 (15790069) #f0eff5
- lighter/Darker shades: Hex values:
- #413A5A (65,58,90) #413A5A
- #2F2155 (47,33,85) #2F2155
- #1D0850 (29,8,80) #1D0850
- #0B004B (11,0,75) #0B004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
- #000028 (0,0,40) #000028
- #000023 (0,0,35) #000023
Color Shades of css #413A5A hex color
Tints of css #413A5A hex color
- Darker/lighter shades: Hex color values:
- #000023 (65,58,90) #000023
- #534C6C (83,76,108) #534C6C
- #655E7E (101,94,126) #655E7E
- #777090 (119,112,144) #777090
- #8982A2 (137,130,162) #8982A2
- #9B94B4 (155,148,180) #9B94B4
- #ADA6C6 (173,166,198) #ADA6C6
- #BFB8D8 (191,184,216) #BFB8D8
- #D1CAEA (209,202,234) #D1CAEA
- #E3DCFC (227,220,252) #E3DCFC
- #F5EEFF (245,238,255) #F5EEFF
- #FFFFFF (255,255,255) #FFFFFF