Rgb 245,238,255 to Css #F5EEFF Color code html values
Css F5EEFF Hex Color Code for rgb 245,238,255
Css Html color #F5EEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 245,238,255 colour codes.
Div Background-color : #F5EEFF
.div{ background-color : #F5EEFF; }
html #F5EEFF color code
Text/Font color #F5EEFF
.text{ color : #F5EEFF; }
My text html color #F5EEFF hex color code
Border html color #F5EEFF hex color code
.border{ border:3px solid : #F5EEFF; }
My div border color
Outline hex color #F5EEFF
.outline{ outline:2px solid #F5EEFF; }
My text outline color #F5EEFF
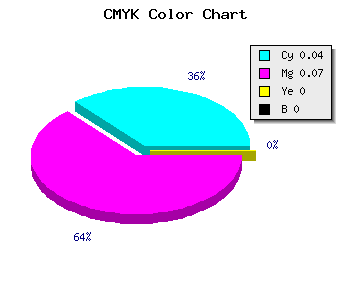
css #F5EEFF Color code html chart

|

|
css Text shadow : #F5EEFF color
.shadow{ text-shadow: 10px 10px 10px #F5EEFF; }
My text shadow
Css box shadow : #F5EEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F5EEFF; }
My box shadow
Css Gradient html color #F5EEFF code
.gradient{ background-color:#F5EEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F5EEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F5EEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F5EEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F5EEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F5EEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F5EEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F5EEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F5EEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F5EEFF Color code html values
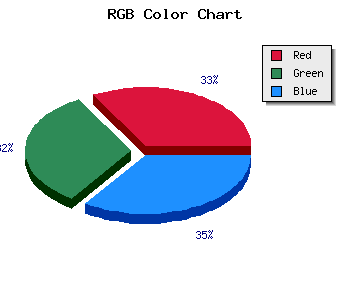
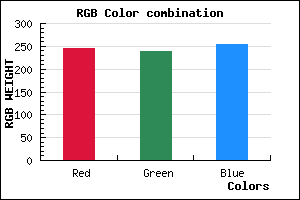
#F5EEFF hex color code has red green and blue "RGB color" in the proportion of 96.08% red, 93.33% green and 100% blue.
RGB percentage values corresponding to this are 245, 238, 255.
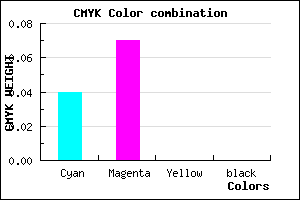
Html color #F5EEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F5EEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F5EEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F5EEFF Hex Color Conversion

|

|
CMYK Css #F5EEFF Color code combination mixer
RGB Css #F5EEFF Color Code Combination Mixer
Css #F5EEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F5EEFF hex color
a{ color: #F5EEFF; }
css h1,h2,h3,h4,h5,h6 : #F5EEFF
h1,h2,h3,h4,h5,h6{ color: #F5EEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 245,238,255 Text color with hexadecimal code
Text font color is Rgb (245,238,255)
color css codes
Luminosity of css #F5EEFF hex color
- #0a0018 (655384) #0a0018
- #20004c (2097228) #20004c
- #35007e (3473534) #35007e
- #4b00b2 (4915378) #4b00b2
- #6100e4 (6357220) #6100e4
- #7a19ff (8002047) #7a19ff
- #974bff (9915391) #974bff
- #b57fff (11894783) #b57fff
- #d2b1ff (13808127) #d2b1ff
- #f0e5ff (15787519) #f0e5ff
- lighter/Darker shades: Hex values:
- #F5EEFF (245,238,255) #F5EEFF
- #E3D5FA (227,213,250) #E3D5FA
- #D1BCF5 (209,188,245) #D1BCF5
- #BFA3F0 (191,163,240) #BFA3F0
- #AD8AEB (173,138,235) #AD8AEB
- #9B71E6 (155,113,230) #9B71E6
- #8958E1 (137,88,225) #8958E1
- #773FDC (119,63,220) #773FDC
- #6526D7 (101,38,215) #6526D7
- #530DD2 (83,13,210) #530DD2
- #4100CD (65,0,205) #4100CD
- #2F00C8 (47,0,200) #2F00C8
Color Shades of css #F5EEFF hex color
Tints of css #F5EEFF hex color
- Darker/lighter shades: Hex color values:
- #2F00C8 (245,238,255) #2F00C8
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF