Rgb 65,0,118 to Css #410076 Color code html values
Css 410076 Hex Color Code for rgb 65,0,118
Css Html color #410076 Hex color conversions, schemes, palette, combination, mixer, to rgb 65,0,118 colour codes.
Div Background-color : #410076
.div{ background-color : #410076; }
html #410076 color code
Text/Font color #410076
.text{ color : #410076; }
My text html color #410076 hex color code
Border html color #410076 hex color code
.border{ border:3px solid : #410076; }
My div border color
Outline hex color #410076
.outline{ outline:2px solid #410076; }
My text outline color #410076
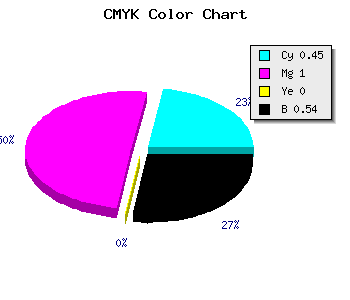
css #410076 Color code html chart

|

|
css Text shadow : #410076 color
.shadow{ text-shadow: 10px 10px 10px #410076; }
My text shadow
Css box shadow : #410076 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#410076; }
My box shadow
Css Gradient html color #410076 code
.gradient{ background-color:#410076; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#410076, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #410076 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #410076 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #410076 0%, #00000C 100%); background-image:linear-gradient(180deg, #410076 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #410076 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#410076), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#410076; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #410076 Color code html values
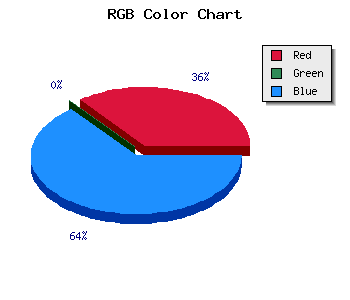
#410076 hex color code has red green and blue "RGB color" in the proportion of 25.49% red, 0% green and 46.27% blue.
RGB percentage values corresponding to this are 65, 0, 118.
Html color #410076 has 0% cyan, 0% magenta, 0% yellow and 137% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #410076 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #410076 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #410076 Hex Color Conversion

|

|
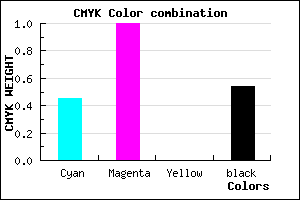
CMYK Css #410076 Color code combination mixer
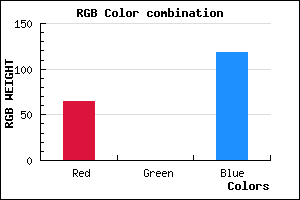
RGB Css #410076 Color Code Combination Mixer
Css #410076 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #410076 hex color
a{ color: #410076; }
css h1,h2,h3,h4,h5,h6 : #410076
h1,h2,h3,h4,h5,h6{ color: #410076;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 65,0,118 Text color with hexadecimal code
Text font color is Rgb (65,0,118)
color css codes
Luminosity of css #410076 hex color
- #0d0018 (851992) #0d0018
- #29004c (2687052) #29004c
- #44007e (4456574) #44007e
- #6000b2 (6291634) #6000b2
- #7b00e4 (8061156) #7b00e4
- #9519ff (9771519) #9519ff
- #ac4bff (11291647) #ac4bff
- #c47fff (12877823) #c47fff
- #dbb1ff (14397951) #dbb1ff
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #410076 (65,0,118) #410076
- #2F0071 (47,0,113) #2F0071
- #1D006C (29,0,108) #1D006C
- #0B0067 (11,0,103) #0B0067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
Color Shades of css #410076 hex color
Tints of css #410076 hex color
- Darker/lighter shades: Hex color values:
- #00003F (65,0,118) #00003F
- #531288 (83,18,136) #531288
- #65249A (101,36,154) #65249A
- #7736AC (119,54,172) #7736AC
- #8948BE (137,72,190) #8948BE
- #9B5AD0 (155,90,208) #9B5AD0
- #AD6CE2 (173,108,226) #AD6CE2
- #BF7EF4 (191,126,244) #BF7EF4
- #D190FF (209,144,255) #D190FF
- #E3A2FF (227,162,255) #E3A2FF
- #F5B4FF (245,180,255) #F5B4FF
- #FFC6FF (255,198,255) #FFC6FF