Rgb 62,61,255 to Css #3E3DFF Color code html values
Css 3E3DFF Hex Color Code for rgb 62,61,255
Css Html color #3E3DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 62,61,255 colour codes.
Div Background-color : #3E3DFF
.div{ background-color : #3E3DFF; }
html #3E3DFF color code
Text/Font color #3E3DFF
.text{ color : #3E3DFF; }
My text html color #3E3DFF hex color code
Border html color #3E3DFF hex color code
.border{ border:3px solid : #3E3DFF; }
My div border color
Outline hex color #3E3DFF
.outline{ outline:2px solid #3E3DFF; }
My text outline color #3E3DFF
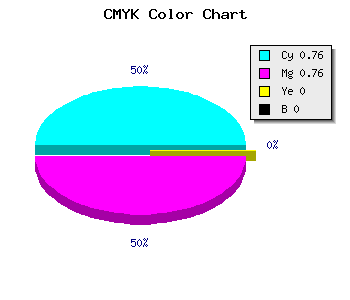
css #3E3DFF Color code html chart

|

|
css Text shadow : #3E3DFF color
.shadow{ text-shadow: 10px 10px 10px #3E3DFF; }
My text shadow
Css box shadow : #3E3DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3E3DFF; }
My box shadow
Css Gradient html color #3E3DFF code
.gradient{ background-color:#3E3DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3E3DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3E3DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3E3DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3E3DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #3E3DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3E3DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3E3DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3E3DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3E3DFF Color code html values
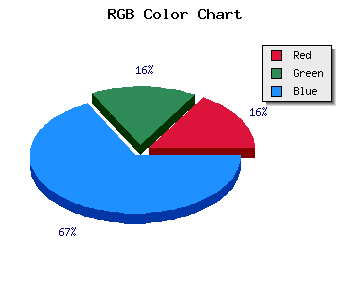
#3E3DFF hex color code has red green and blue "RGB color" in the proportion of 24.31% red, 23.92% green and 100% blue.
RGB percentage values corresponding to this are 62, 61, 255.
Html color #3E3DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3E3DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3E3DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3E3DFF Hex Color Conversion

|

|
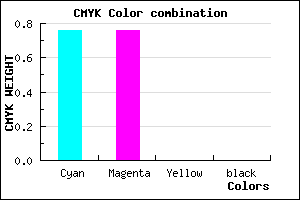
CMYK Css #3E3DFF Color code combination mixer
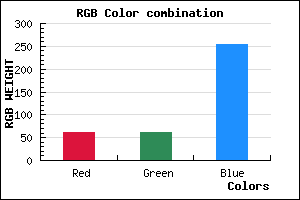
RGB Css #3E3DFF Color Code Combination Mixer
Css #3E3DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3E3DFF hex color
a{ color: #3E3DFF; }
css h1,h2,h3,h4,h5,h6 : #3E3DFF
h1,h2,h3,h4,h5,h6{ color: #3E3DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 62,61,255 Text color with hexadecimal code
Text font color is Rgb (62,61,255)
color css codes
Luminosity of css #3E3DFF hex color
- #000018 (24) #000018
- #00004c (76) #00004c
- #00007e (126) #00007e
- #0000b2 (178) #0000b2
- #0000e4 (228) #0000e4
- #1919ff (1645055) #1919ff
- #4b4bff (4934655) #4b4bff
- #7f7fff (8355839) #7f7fff
- #b1b1ff (11645439) #b1b1ff
- #e5e5ff (15066623) #e5e5ff
- lighter/Darker shades: Hex values:
- #3E3DFF (62,61,255) #3E3DFF
- #2C24FA (44,36,250) #2C24FA
- #1A0BF5 (26,11,245) #1A0BF5
- #0800F0 (8,0,240) #0800F0
- #0000EB (0,0,235) #0000EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #3E3DFF hex color
Tints of css #3E3DFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (62,61,255) #0000C8
- #504FFF (80,79,255) #504FFF
- #6261FF (98,97,255) #6261FF
- #7473FF (116,115,255) #7473FF
- #8685FF (134,133,255) #8685FF
- #9897FF (152,151,255) #9897FF
- #AAA9FF (170,169,255) #AAA9FF
- #BCBBFF (188,187,255) #BCBBFF
- #CECDFF (206,205,255) #CECDFF
- #E0DFFF (224,223,255) #E0DFFF
- #F2F1FF (242,241,255) #F2F1FF
- #FFFFFF (255,255,255) #FFFFFF