Rgb 206,205,255 to Css #CECDFF Color code html values
Css CECDFF Hex Color Code for rgb 206,205,255
Css Html color #CECDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 206,205,255 colour codes.
Div Background-color : #CECDFF
.div{ background-color : #CECDFF; }
html #CECDFF color code
Text/Font color #CECDFF
.text{ color : #CECDFF; }
My text html color #CECDFF hex color code
Border html color #CECDFF hex color code
.border{ border:3px solid : #CECDFF; }
My div border color
Outline hex color #CECDFF
.outline{ outline:2px solid #CECDFF; }
My text outline color #CECDFF
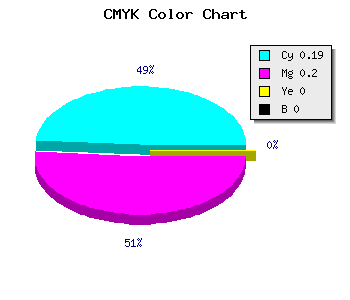
css #CECDFF Color code html chart

|

|
css Text shadow : #CECDFF color
.shadow{ text-shadow: 10px 10px 10px #CECDFF; }
My text shadow
Css box shadow : #CECDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CECDFF; }
My box shadow
Css Gradient html color #CECDFF code
.gradient{ background-color:#CECDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CECDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CECDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CECDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CECDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CECDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CECDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CECDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CECDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CECDFF Color code html values
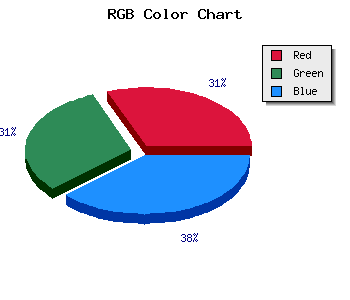
#CECDFF hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 80.39% green and 100% blue.
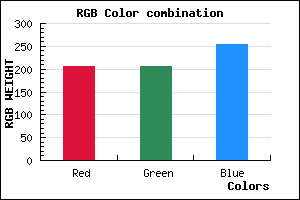
RGB percentage values corresponding to this are 206, 205, 255.
Html color #CECDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CECDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CECDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CECDFF Hex Color Conversion

|

|
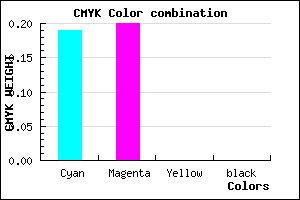
CMYK Css #CECDFF Color code combination mixer
RGB Css #CECDFF Color Code Combination Mixer
Css #CECDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CECDFF hex color
a{ color: #CECDFF; }
css h1,h2,h3,h4,h5,h6 : #CECDFF
h1,h2,h3,h4,h5,h6{ color: #CECDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,205,255 Text color with hexadecimal code
Text font color is Rgb (206,205,255)
color css codes
Luminosity of css #CECDFF hex color
- #010018 (65560) #010018
- #02004c (131148) #02004c
- #03007e (196734) #03007e
- #0400b2 (262322) #0400b2
- #0500e4 (327908) #0500e4
- #1e19ff (1972735) #1e19ff
- #4f4bff (5196799) #4f4bff
- #827fff (8552447) #827fff
- #b3b1ff (11776511) #b3b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #CECDFF (206,205,255) #CECDFF
- #BCB4FA (188,180,250) #BCB4FA
- #AA9BF5 (170,155,245) #AA9BF5
- #9882F0 (152,130,240) #9882F0
- #8669EB (134,105,235) #8669EB
- #7450E6 (116,80,230) #7450E6
- #6237E1 (98,55,225) #6237E1
- #501EDC (80,30,220) #501EDC
- #3E05D7 (62,5,215) #3E05D7
- #2C00D2 (44,0,210) #2C00D2
- #1A00CD (26,0,205) #1A00CD
- #0800C8 (8,0,200) #0800C8
Color Shades of css #CECDFF hex color
Tints of css #CECDFF hex color
- Darker/lighter shades: Hex color values:
- #0800C8 (206,205,255) #0800C8
- #E0DFFF (224,223,255) #E0DFFF
- #F2F1FF (242,241,255) #F2F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF