Rgb 188,187,255 to Css #BCBBFF Color code html values
Css BCBBFF Hex Color Code for rgb 188,187,255
Css Html color #BCBBFF Hex color conversions, schemes, palette, combination, mixer, to rgb 188,187,255 colour codes.
Div Background-color : #BCBBFF
.div{ background-color : #BCBBFF; }
html #BCBBFF color code
Text/Font color #BCBBFF
.text{ color : #BCBBFF; }
My text html color #BCBBFF hex color code
Border html color #BCBBFF hex color code
.border{ border:3px solid : #BCBBFF; }
My div border color
Outline hex color #BCBBFF
.outline{ outline:2px solid #BCBBFF; }
My text outline color #BCBBFF
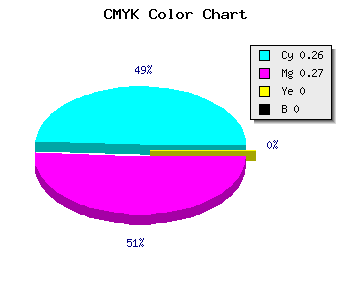
css #BCBBFF Color code html chart

|

|
css Text shadow : #BCBBFF color
.shadow{ text-shadow: 10px 10px 10px #BCBBFF; }
My text shadow
Css box shadow : #BCBBFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCBBFF; }
My box shadow
Css Gradient html color #BCBBFF code
.gradient{ background-color:#BCBBFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCBBFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCBBFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCBBFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCBBFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCBBFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCBBFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCBBFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCBBFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCBBFF Color code html values
#BCBBFF hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 73.33% green and 100% blue.
RGB percentage values corresponding to this are 188, 187, 255.
Html color #BCBBFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCBBFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCBBFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCBBFF Hex Color Conversion

|

|
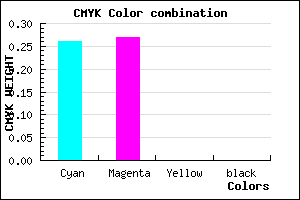
CMYK Css #BCBBFF Color code combination mixer
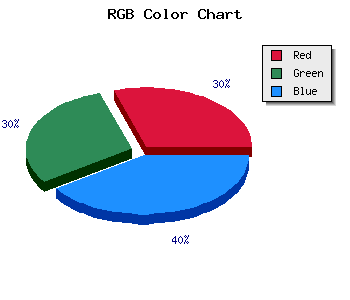
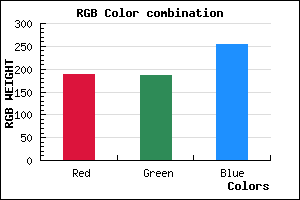
RGB Css #BCBBFF Color Code Combination Mixer
Css #BCBBFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCBBFF hex color
a{ color: #BCBBFF; }
css h1,h2,h3,h4,h5,h6 : #BCBBFF
h1,h2,h3,h4,h5,h6{ color: #BCBBFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,187,255 Text color with hexadecimal code
Text font color is Rgb (188,187,255)
color css codes
Luminosity of css #BCBBFF hex color
- #010018 (65560) #010018
- #02004c (131148) #02004c
- #03007e (196734) #03007e
- #0400b2 (262322) #0400b2
- #0500e4 (327908) #0500e4
- #1e19ff (1972735) #1e19ff
- #4f4bff (5196799) #4f4bff
- #827fff (8552447) #827fff
- #b3b1ff (11776511) #b3b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #BCBBFF (188,187,255) #BCBBFF
- #AAA2FA (170,162,250) #AAA2FA
- #9889F5 (152,137,245) #9889F5
- #8670F0 (134,112,240) #8670F0
- #7457EB (116,87,235) #7457EB
- #623EE6 (98,62,230) #623EE6
- #5025E1 (80,37,225) #5025E1
- #3E0CDC (62,12,220) #3E0CDC
- #2C00D7 (44,0,215) #2C00D7
- #1A00D2 (26,0,210) #1A00D2
- #0800CD (8,0,205) #0800CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BCBBFF hex color
Tints of css #BCBBFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (188,187,255) #0000C8
- #CECDFF (206,205,255) #CECDFF
- #E0DFFF (224,223,255) #E0DFFF
- #F2F1FF (242,241,255) #F2F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF