Rgb 62,4,221 to Css #3E04DD Color code html values
Css 3E04DD Hex Color Code for rgb 62,4,221
Css Html color #3E04DD Hex color conversions, schemes, palette, combination, mixer, to rgb 62,4,221 colour codes.
Div Background-color : #3E04DD
.div{ background-color : #3E04DD; }
html #3E04DD color code
Text/Font color #3E04DD
.text{ color : #3E04DD; }
My text html color #3E04DD hex color code
Border html color #3E04DD hex color code
.border{ border:3px solid : #3E04DD; }
My div border color
Outline hex color #3E04DD
.outline{ outline:2px solid #3E04DD; }
My text outline color #3E04DD
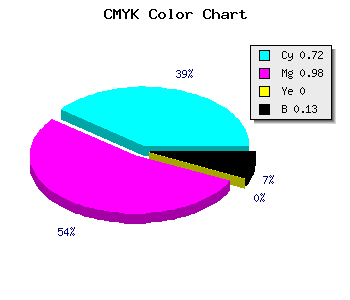
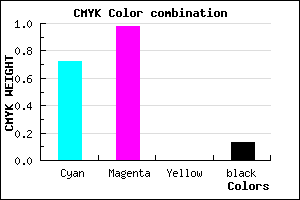
css #3E04DD Color code html chart

|

|
css Text shadow : #3E04DD color
.shadow{ text-shadow: 10px 10px 10px #3E04DD; }
My text shadow
Css box shadow : #3E04DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3E04DD; }
My box shadow
Css Gradient html color #3E04DD code
.gradient{ background-color:#3E04DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3E04DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3E04DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3E04DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3E04DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #3E04DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3E04DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3E04DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3E04DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3E04DD Color code html values
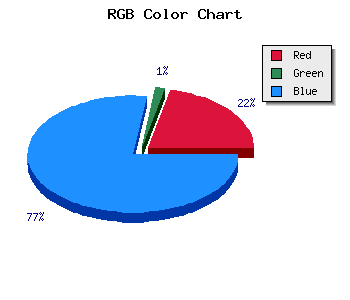
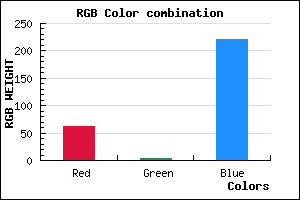
#3E04DD hex color code has red green and blue "RGB color" in the proportion of 24.31% red, 1.57% green and 86.67% blue.
RGB percentage values corresponding to this are 62, 4, 221.
Html color #3E04DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3E04DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3E04DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3E04DD Hex Color Conversion

|

|
CMYK Css #3E04DD Color code combination mixer
RGB Css #3E04DD Color Code Combination Mixer
Css #3E04DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3E04DD hex color
a{ color: #3E04DD; }
css h1,h2,h3,h4,h5,h6 : #3E04DD
h1,h2,h3,h4,h5,h6{ color: #3E04DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 62,4,221 Text color with hexadecimal code
Text font color is Rgb (62,4,221)
color css codes
Luminosity of css #3E04DD hex color
- #060018 (393240) #060018
- #14014b (1311051) #14014b
- #22027c (2228860) #22027c
- #3003af (3146671) #3003af
- #3d04e0 (3998944) #3d04e0
- #561dfb (5643771) #561dfb
- #7b4efc (8081148) #7b4efc
- #a181fd (10584573) #a181fd
- #c6b2fe (13021950) #c6b2fe
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #3E04DD (62,4,221) #3E04DD
- #2C00D8 (44,0,216) #2C00D8
- #1A00D3 (26,0,211) #1A00D3
- #0800CE (8,0,206) #0800CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #3E04DD hex color
Tints of css #3E04DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (62,4,221) #0000A6
- #5016EF (80,22,239) #5016EF
- #6228FF (98,40,255) #6228FF
- #743AFF (116,58,255) #743AFF
- #864CFF (134,76,255) #864CFF
- #985EFF (152,94,255) #985EFF
- #AA70FF (170,112,255) #AA70FF
- #BC82FF (188,130,255) #BC82FF
- #CE94FF (206,148,255) #CE94FF
- #E0A6FF (224,166,255) #E0A6FF
- #F2B8FF (242,184,255) #F2B8FF
- #FFCAFF (255,202,255) #FFCAFF