Rgb 170,112,255 to Css #AA70FF Color code html values
Css AA70FF Hex Color Code for rgb 170,112,255
Css Html color #AA70FF Hex color conversions, schemes, palette, combination, mixer, to rgb 170,112,255 colour codes.
Div Background-color : #AA70FF
.div{ background-color : #AA70FF; }
html #AA70FF color code
Text/Font color #AA70FF
.text{ color : #AA70FF; }
My text html color #AA70FF hex color code
Border html color #AA70FF hex color code
.border{ border:3px solid : #AA70FF; }
My div border color
Outline hex color #AA70FF
.outline{ outline:2px solid #AA70FF; }
My text outline color #AA70FF
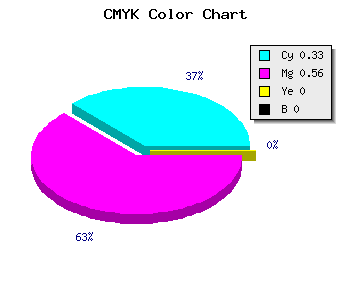
css #AA70FF Color code html chart

|

|
css Text shadow : #AA70FF color
.shadow{ text-shadow: 10px 10px 10px #AA70FF; }
My text shadow
Css box shadow : #AA70FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA70FF; }
My box shadow
Css Gradient html color #AA70FF code
.gradient{ background-color:#AA70FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA70FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA70FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA70FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA70FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA70FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA70FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA70FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA70FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA70FF Color code html values
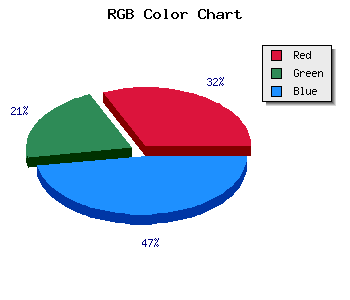
#AA70FF hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 43.92% green and 100% blue.
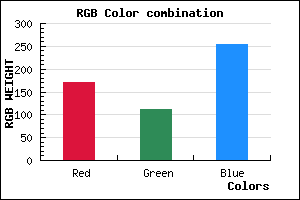
RGB percentage values corresponding to this are 170, 112, 255.
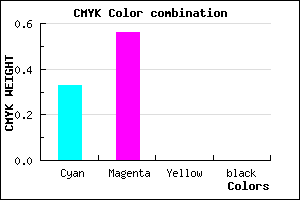
Html color #AA70FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA70FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA70FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA70FF Hex Color Conversion

|

|
CMYK Css #AA70FF Color code combination mixer
RGB Css #AA70FF Color Code Combination Mixer
Css #AA70FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA70FF hex color
a{ color: #AA70FF; }
css h1,h2,h3,h4,h5,h6 : #AA70FF
h1,h2,h3,h4,h5,h6{ color: #AA70FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,112,255 Text color with hexadecimal code
Text font color is Rgb (170,112,255)
color css codes
Luminosity of css #AA70FF hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #AA70FF (170,112,255) #AA70FF
- #9857FA (152,87,250) #9857FA
- #863EF5 (134,62,245) #863EF5
- #7425F0 (116,37,240) #7425F0
- #620CEB (98,12,235) #620CEB
- #5000E6 (80,0,230) #5000E6
- #3E00E1 (62,0,225) #3E00E1
- #2C00DC (44,0,220) #2C00DC
- #1A00D7 (26,0,215) #1A00D7
- #0800D2 (8,0,210) #0800D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AA70FF hex color
Tints of css #AA70FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (170,112,255) #0000C8
- #BC82FF (188,130,255) #BC82FF
- #CE94FF (206,148,255) #CE94FF
- #E0A6FF (224,166,255) #E0A6FF
- #F2B8FF (242,184,255) #F2B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF