Rgb 134,76,255 to Css #864CFF Color code html values
Css 864CFF Hex Color Code for rgb 134,76,255
Css Html color #864CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 134,76,255 colour codes.
Div Background-color : #864CFF
.div{ background-color : #864CFF; }
html #864CFF color code
Text/Font color #864CFF
.text{ color : #864CFF; }
My text html color #864CFF hex color code
Border html color #864CFF hex color code
.border{ border:3px solid : #864CFF; }
My div border color
Outline hex color #864CFF
.outline{ outline:2px solid #864CFF; }
My text outline color #864CFF
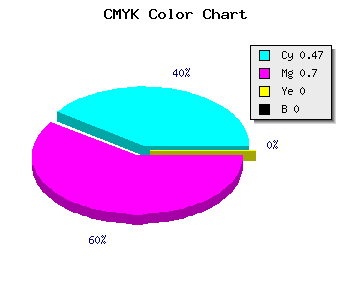
css #864CFF Color code html chart

|

|
css Text shadow : #864CFF color
.shadow{ text-shadow: 10px 10px 10px #864CFF; }
My text shadow
Css box shadow : #864CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#864CFF; }
My box shadow
Css Gradient html color #864CFF code
.gradient{ background-color:#864CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#864CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #864CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #864CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #864CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #864CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #864CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#864CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#864CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #864CFF Color code html values
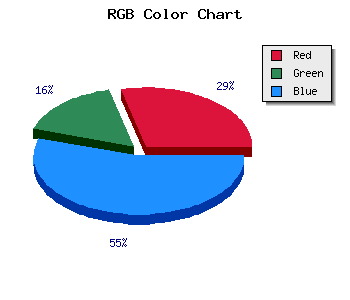
#864CFF hex color code has red green and blue "RGB color" in the proportion of 52.55% red, 29.8% green and 100% blue.
RGB percentage values corresponding to this are 134, 76, 255.
Html color #864CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #864CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #864CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #864CFF Hex Color Conversion

|

|
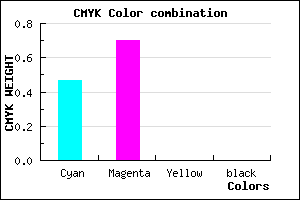
CMYK Css #864CFF Color code combination mixer
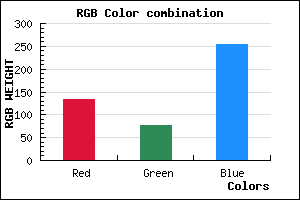
RGB Css #864CFF Color Code Combination Mixer
Css #864CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #864CFF hex color
a{ color: #864CFF; }
css h1,h2,h3,h4,h5,h6 : #864CFF
h1,h2,h3,h4,h5,h6{ color: #864CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 134,76,255 Text color with hexadecimal code
Text font color is Rgb (134,76,255)
color css codes
Luminosity of css #864CFF hex color
- #080018 (524312) #080018
- #19004c (1638476) #19004c
- #2a007e (2752638) #2a007e
- #3b00b2 (3866802) #3b00b2
- #4b00e4 (4915428) #4b00e4
- #6519ff (6625791) #6519ff
- #864bff (8801279) #864bff
- #a97fff (11108351) #a97fff
- #cbb1ff (13349375) #cbb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #864CFF (134,76,255) #864CFF
- #7433FA (116,51,250) #7433FA
- #621AF5 (98,26,245) #621AF5
- #5001F0 (80,1,240) #5001F0
- #3E00EB (62,0,235) #3E00EB
- #2C00E6 (44,0,230) #2C00E6
- #1A00E1 (26,0,225) #1A00E1
- #0800DC (8,0,220) #0800DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #864CFF hex color
Tints of css #864CFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (134,76,255) #0000C8
- #985EFF (152,94,255) #985EFF
- #AA70FF (170,112,255) #AA70FF
- #BC82FF (188,130,255) #BC82FF
- #CE94FF (206,148,255) #CE94FF
- #E0A6FF (224,166,255) #E0A6FF
- #F2B8FF (242,184,255) #F2B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF