Rgb 52,43,53 to Css #342B35 Color code html values
Css 342B35 Hex Color Code for rgb 52,43,53
Css Html color #342B35 Hex color conversions, schemes, palette, combination, mixer, to rgb 52,43,53 colour codes.
Div Background-color : #342B35
.div{ background-color : #342B35; }
html #342B35 color code
Text/Font color #342B35
.text{ color : #342B35; }
My text html color #342B35 hex color code
Border html color #342B35 hex color code
.border{ border:3px solid : #342B35; }
My div border color
Outline hex color #342B35
.outline{ outline:2px solid #342B35; }
My text outline color #342B35
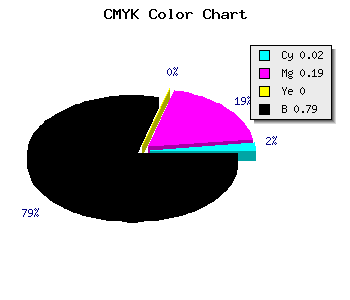
css #342B35 Color code html chart

|

|
css Text shadow : #342B35 color
.shadow{ text-shadow: 10px 10px 10px #342B35; }
My text shadow
Css box shadow : #342B35 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#342B35; }
My box shadow
Css Gradient html color #342B35 code
.gradient{ background-color:#342B35; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#342B35, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #342B35 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #342B35 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #342B35 0%, #00000C 100%); background-image:linear-gradient(180deg, #342B35 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #342B35 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#342B35), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#342B35; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #342B35 Color code html values
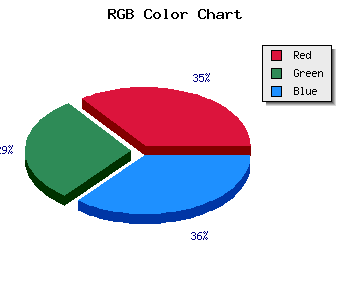
#342B35 hex color code has red green and blue "RGB color" in the proportion of 20.39% red, 16.86% green and 20.78% blue.
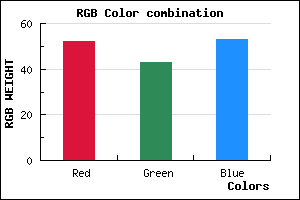
RGB percentage values corresponding to this are 52, 43, 53.
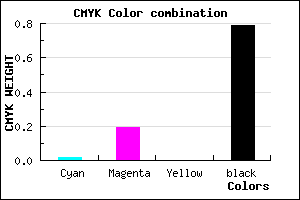
Html color #342B35 has 0% cyan, 0% magenta, 0% yellow and 202% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #342B35 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #342B35 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #342B35 Hex Color Conversion

|

|
CMYK Css #342B35 Color code combination mixer
RGB Css #342B35 Color Code Combination Mixer
Css #342B35 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #342B35 hex color
a{ color: #342B35; }
css h1,h2,h3,h4,h5,h6 : #342B35
h1,h2,h3,h4,h5,h6{ color: #342B35;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 52,43,53 Text color with hexadecimal code
Text font color is Rgb (52,43,53)
color css codes
Luminosity of css #342B35 hex color
- #0d0b0d (854797) #0d0b0d
- #29222a (2695722) #29222a
- #443846 (4470854) #443846
- #605062 (6312034) #605062
- #7c667e (8152702) #7c667e
- #968098 (9863320) #968098
- #ad9baf (11377583) #ad9baf
- #c4b8c6 (12892358) #c4b8c6
- #dbd4dc (14406876) #dbd4dc
- #f3f1f3 (15987187) #f3f1f3
- lighter/Darker shades: Hex values:
- #342B35 (52,43,53) #342B35
- #221230 (34,18,48) #221230
- #10002B (16,0,43) #10002B
- #000026 (0,0,38) #000026
- #000021 (0,0,33) #000021
- #00001C (0,0,28) #00001C
- #000017 (0,0,23) #000017
- #000012 (0,0,18) #000012
- #00000D (0,0,13) #00000D
- #000008 (0,0,8) #000008
- #000003 (0,0,3) #000003
- #000000 (0,0,0) #000000
Color Shades of css #342B35 hex color
Tints of css #342B35 hex color
- Darker/lighter shades: Hex color values:
- #000000 (52,43,53) #000000
- #463D47 (70,61,71) #463D47
- #584F59 (88,79,89) #584F59
- #6A616B (106,97,107) #6A616B
- #7C737D (124,115,125) #7C737D
- #8E858F (142,133,143) #8E858F
- #A097A1 (160,151,161) #A097A1
- #B2A9B3 (178,169,179) #B2A9B3
- #C4BBC5 (196,187,197) #C4BBC5
- #D6CDD7 (214,205,215) #D6CDD7
- #E8DFE9 (232,223,233) #E8DFE9
- #FAF1FB (250,241,251) #FAF1FB