Rgb 219,212,220 to Css #DBD4DC Color code html values
Css DBD4DC Hex Color Code for rgb 219,212,220
Css Html color #DBD4DC Hex color conversions, schemes, palette, combination, mixer, to rgb 219,212,220 colour codes.
Div Background-color : #DBD4DC
.div{ background-color : #DBD4DC; }
html #DBD4DC color code
Text/Font color #DBD4DC
.text{ color : #DBD4DC; }
My text html color #DBD4DC hex color code
Border html color #DBD4DC hex color code
.border{ border:3px solid : #DBD4DC; }
My div border color
Outline hex color #DBD4DC
.outline{ outline:2px solid #DBD4DC; }
My text outline color #DBD4DC
css #DBD4DC Color code html chart

|

|
css Text shadow : #DBD4DC color
.shadow{ text-shadow: 10px 10px 10px #DBD4DC; }
My text shadow
Css box shadow : #DBD4DC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBD4DC; }
My box shadow
Css Gradient html color #DBD4DC code
.gradient{ background-color:#DBD4DC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBD4DC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBD4DC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBD4DC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBD4DC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBD4DC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBD4DC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBD4DC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBD4DC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBD4DC Color code html values
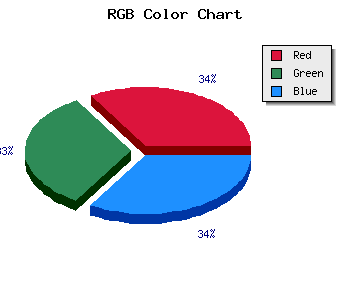
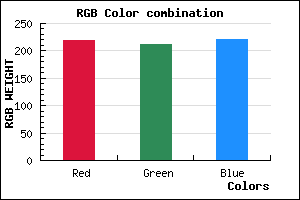
#DBD4DC hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 83.14% green and 86.27% blue.
RGB percentage values corresponding to this are 219, 212, 220.
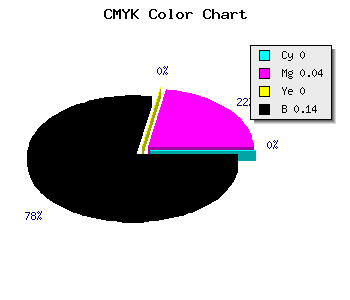
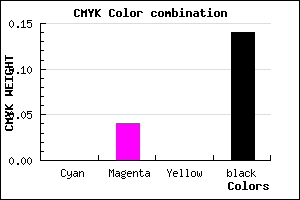
Html color #DBD4DC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBD4DC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBD4DC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBD4DC Hex Color Conversion

|

|
CMYK Css #DBD4DC Color code combination mixer
RGB Css #DBD4DC Color Code Combination Mixer
Css #DBD4DC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBD4DC hex color
a{ color: #DBD4DC; }
css h1,h2,h3,h4,h5,h6 : #DBD4DC
h1,h2,h3,h4,h5,h6{ color: #DBD4DC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,212,220 Text color with hexadecimal code
Text font color is Rgb (219,212,220)
color css codes
Luminosity of css #DBD4DC hex color
- #0d0b0d (854797) #0d0b0d
- #29222a (2695722) #29222a
- #443945 (4471109) #443945
- #605062 (6312034) #605062
- #7b667e (8087166) #7b667e
- #958098 (9797784) #958098
- #ac9cae (11312302) #ac9cae
- #c4b8c6 (12892358) #c4b8c6
- #dbd4dc (14406876) #dbd4dc
- #f3f1f3 (15987187) #f3f1f3
- lighter/Darker shades: Hex values:
- #DBD4DC (219,212,220) #DBD4DC
- #C9BBD7 (201,187,215) #C9BBD7
- #B7A2D2 (183,162,210) #B7A2D2
- #A589CD (165,137,205) #A589CD
- #9370C8 (147,112,200) #9370C8
- #8157C3 (129,87,195) #8157C3
- #6F3EBE (111,62,190) #6F3EBE
- #5D25B9 (93,37,185) #5D25B9
- #4B0CB4 (75,12,180) #4B0CB4
- #3900AF (57,0,175) #3900AF
- #2700AA (39,0,170) #2700AA
- #1500A5 (21,0,165) #1500A5
Color Shades of css #DBD4DC hex color
Tints of css #DBD4DC hex color
- Darker/lighter shades: Hex color values:
- #1500A5 (219,212,220) #1500A5
- #EDE6EE (237,230,238) #EDE6EE
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF