Rgb 37,23,65 to Css #251741 Color code html values
Css 251741 Hex Color Code for rgb 37,23,65
Css Html color #251741 Hex color conversions, schemes, palette, combination, mixer, to rgb 37,23,65 colour codes.
Div Background-color : #251741
.div{ background-color : #251741; }
html #251741 color code
Text/Font color #251741
.text{ color : #251741; }
My text html color #251741 hex color code
Border html color #251741 hex color code
.border{ border:3px solid : #251741; }
My div border color
Outline hex color #251741
.outline{ outline:2px solid #251741; }
My text outline color #251741
css #251741 Color code html chart

|

|
css Text shadow : #251741 color
.shadow{ text-shadow: 10px 10px 10px #251741; }
My text shadow
Css box shadow : #251741 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#251741; }
My box shadow
Css Gradient html color #251741 code
.gradient{ background-color:#251741; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#251741, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #251741 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #251741 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #251741 0%, #00000C 100%); background-image:linear-gradient(180deg, #251741 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #251741 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#251741), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#251741; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #251741 Color code html values
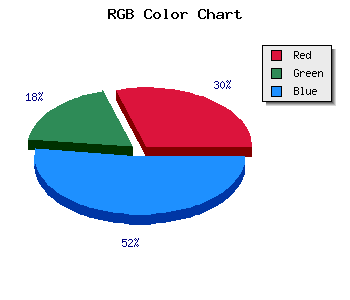
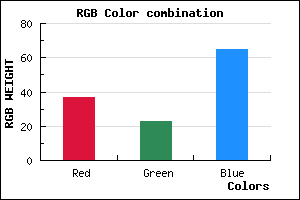
#251741 hex color code has red green and blue "RGB color" in the proportion of 14.51% red, 9.02% green and 25.49% blue.
RGB percentage values corresponding to this are 37, 23, 65.
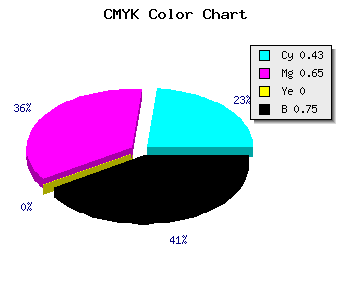
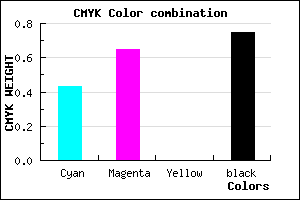
Html color #251741 has 0% cyan, 0% magenta, 0% yellow and 190% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #251741 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #251741 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #251741 Hex Color Conversion

|

|
CMYK Css #251741 Color code combination mixer
RGB Css #251741 Color Code Combination Mixer
Css #251741 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #251741 hex color
a{ color: #251741; }
css h1,h2,h3,h4,h5,h6 : #251741
h1,h2,h3,h4,h5,h6{ color: #251741;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 37,23,65 Text color with hexadecimal code
Text font color is Rgb (37,23,65)
color css codes
Luminosity of css #251741 hex color
- #0a0612 (656914) #0a0612
- #201438 (2102328) #201438
- #35215d (3481949) #35215d
- #4a2e84 (4861572) #4a2e84
- #5f3ba9 (6241193) #5f3ba9
- #7955c3 (7951811) #7955c3
- #967ad0 (9861840) #967ad0
- #b5a0de (11903198) #b5a0de
- #d2c5eb (13813227) #d2c5eb
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #251741 (37,23,65) #251741
- #13003C (19,0,60) #13003C
- #010037 (1,0,55) #010037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
- #000028 (0,0,40) #000028
- #000023 (0,0,35) #000023
- #00001E (0,0,30) #00001E
- #000019 (0,0,25) #000019
- #000014 (0,0,20) #000014
- #00000F (0,0,15) #00000F
- #00000A (0,0,10) #00000A
Color Shades of css #251741 hex color
Tints of css #251741 hex color
- Darker/lighter shades: Hex color values:
- #00000A (37,23,65) #00000A
- #372953 (55,41,83) #372953
- #493B65 (73,59,101) #493B65
- #5B4D77 (91,77,119) #5B4D77
- #6D5F89 (109,95,137) #6D5F89
- #7F719B (127,113,155) #7F719B
- #9183AD (145,131,173) #9183AD
- #A395BF (163,149,191) #A395BF
- #B5A7D1 (181,167,209) #B5A7D1
- #C7B9E3 (199,185,227) #C7B9E3
- #D9CBF5 (217,203,245) #D9CBF5
- #EBDDFF (235,221,255) #EBDDFF