Rgb 32,6,60 to Css #20063C Color code html values
Css 20063C Hex Color Code for rgb 32,6,60
Css Html color #20063C Hex color conversions, schemes, palette, combination, mixer, to rgb 32,6,60 colour codes.
Div Background-color : #20063C
.div{ background-color : #20063C; }
html #20063C color code
Text/Font color #20063C
.text{ color : #20063C; }
My text html color #20063C hex color code
Border html color #20063C hex color code
.border{ border:3px solid : #20063C; }
My div border color
Outline hex color #20063C
.outline{ outline:2px solid #20063C; }
My text outline color #20063C
css #20063C Color code html chart

|

|
css Text shadow : #20063C color
.shadow{ text-shadow: 10px 10px 10px #20063C; }
My text shadow
Css box shadow : #20063C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#20063C; }
My box shadow
Css Gradient html color #20063C code
.gradient{ background-color:#20063C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#20063C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #20063C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #20063C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #20063C 0%, #00000C 100%); background-image:linear-gradient(180deg, #20063C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #20063C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#20063C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#20063C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #20063C Color code html values
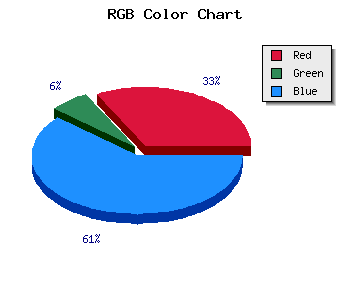
#20063C hex color code has red green and blue "RGB color" in the proportion of 12.55% red, 2.35% green and 23.53% blue.
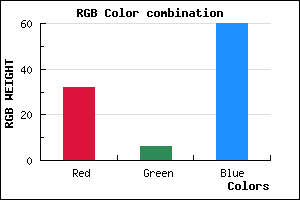
RGB percentage values corresponding to this are 32, 6, 60.
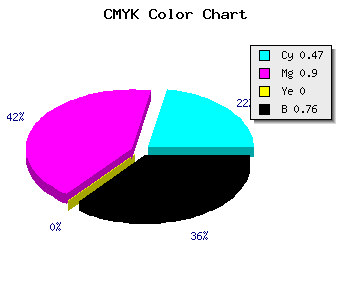
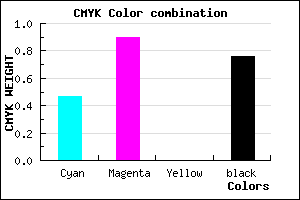
Html color #20063C has 0% cyan, 0% magenta, 0% yellow and 195% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #20063C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #20063C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #20063C Hex Color Conversion

|

|
CMYK Css #20063C Color code combination mixer
RGB Css #20063C Color Code Combination Mixer
Css #20063C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #20063C hex color
a{ color: #20063C; }
css h1,h2,h3,h4,h5,h6 : #20063C
h1,h2,h3,h4,h5,h6{ color: #20063C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 32,6,60 Text color with hexadecimal code
Text font color is Rgb (32,6,60)
color css codes
Luminosity of css #20063C hex color
- #0b0216 (721430) #0b0216
- #240745 (2361157) #240745
- #3c0b73 (3935091) #3c0b73
- #5510a2 (5574818) #5510a2
- #6d15cf (7149007) #6d15cf
- #862eea (8793834) #862eea
- #a15bef (10574831) #a15bef
- #bc8bf3 (12356595) #bc8bf3
- #d6b8f8 (14072056) #d6b8f8
- #f1e7fd (15853565) #f1e7fd
- lighter/Darker shades: Hex values:
- #20063C (32,6,60) #20063C
- #0E0037 (14,0,55) #0E0037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
- #000028 (0,0,40) #000028
- #000023 (0,0,35) #000023
- #00001E (0,0,30) #00001E
- #000019 (0,0,25) #000019
- #000014 (0,0,20) #000014
- #00000F (0,0,15) #00000F
- #00000A (0,0,10) #00000A
- #000005 (0,0,5) #000005
Color Shades of css #20063C hex color
Tints of css #20063C hex color
- Darker/lighter shades: Hex color values:
- #000005 (32,6,60) #000005
- #32184E (50,24,78) #32184E
- #442A60 (68,42,96) #442A60
- #563C72 (86,60,114) #563C72
- #684E84 (104,78,132) #684E84
- #7A6096 (122,96,150) #7A6096
- #8C72A8 (140,114,168) #8C72A8
- #9E84BA (158,132,186) #9E84BA
- #B096CC (176,150,204) #B096CC
- #C2A8DE (194,168,222) #C2A8DE
- #D4BAF0 (212,186,240) #D4BAF0
- #E6CCFF (230,204,255) #E6CCFF