Rgb 246,72,250 to Css #F648FA Color code html values
Css F648FA Hex Color Code for rgb 246,72,250
Css Html color #F648FA Hex color conversions, schemes, palette, combination, mixer, to rgb 246,72,250 colour codes.
Div Background-color : #F648FA
.div{ background-color : #F648FA; }
html #F648FA color code
Text/Font color #F648FA
.text{ color : #F648FA; }
My text html color #F648FA hex color code
Border html color #F648FA hex color code
.border{ border:3px solid : #F648FA; }
My div border color
Outline hex color #F648FA
.outline{ outline:2px solid #F648FA; }
My text outline color #F648FA
css #F648FA Color code html chart

|

|
css Text shadow : #F648FA color
.shadow{ text-shadow: 10px 10px 10px #F648FA; }
My text shadow
Css box shadow : #F648FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F648FA; }
My box shadow
Css Gradient html color #F648FA code
.gradient{ background-color:#F648FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F648FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F648FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F648FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F648FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #F648FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F648FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F648FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F648FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F648FA Color code html values
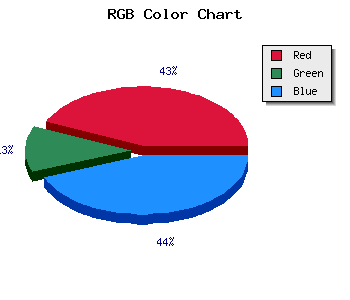
#F648FA hex color code has red green and blue "RGB color" in the proportion of 96.47% red, 28.24% green and 98.04% blue.
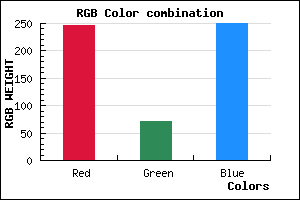
RGB percentage values corresponding to this are 246, 72, 250.
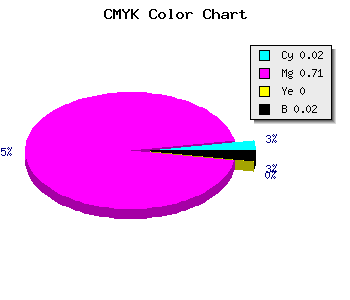
Html color #F648FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F648FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F648FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F648FA Hex Color Conversion

|

|
CMYK Css #F648FA Color code combination mixer
RGB Css #F648FA Color Code Combination Mixer
Css #F648FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F648FA hex color
a{ color: #F648FA; }
css h1,h2,h3,h4,h5,h6 : #F648FA
h1,h2,h3,h4,h5,h6{ color: #F648FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 246,72,250 Text color with hexadecimal code
Text font color is Rgb (246,72,250)
color css codes
Luminosity of css #F648FA hex color
- #170117 (1507607) #170117
- #49024a (4784714) #49024a
- #79037b (7930747) #79037b
- #ab05ad (11208109) #ab05ad
- #db06de (14354142) #db06de
- #f61ff9 (16130041) #f61ff9
- #f850fa (16273658) #f850fa
- #fa83fb (16417787) #fa83fb
- #fcb3fd (16561149) #fcb3fd
- #fee6fe (16705278) #fee6fe
- lighter/Darker shades: Hex values:
- #F648FA (246,72,250) #F648FA
- #E42FF5 (228,47,245) #E42FF5
- #D216F0 (210,22,240) #D216F0
- #C000EB (192,0,235) #C000EB
- #AE00E6 (174,0,230) #AE00E6
- #9C00E1 (156,0,225) #9C00E1
- #8A00DC (138,0,220) #8A00DC
- #7800D7 (120,0,215) #7800D7
- #6600D2 (102,0,210) #6600D2
- #5400CD (84,0,205) #5400CD
- #4200C8 (66,0,200) #4200C8
- #3000C3 (48,0,195) #3000C3
Color Shades of css #F648FA hex color
Tints of css #F648FA hex color
- Darker/lighter shades: Hex color values:
- #3000C3 (246,72,250) #3000C3
- #FF5AFF (255,90,255) #FF5AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF