Rgb 255,90,255 to Css #FF5AFF Color code html values
Css FF5AFF Hex Color Code for rgb 255,90,255
Css Html color #FF5AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 255,90,255 colour codes.
Div Background-color : #FF5AFF
.div{ background-color : #FF5AFF; }
html #FF5AFF color code
Text/Font color #FF5AFF
.text{ color : #FF5AFF; }
My text html color #FF5AFF hex color code
Border html color #FF5AFF hex color code
.border{ border:3px solid : #FF5AFF; }
My div border color
Outline hex color #FF5AFF
.outline{ outline:2px solid #FF5AFF; }
My text outline color #FF5AFF
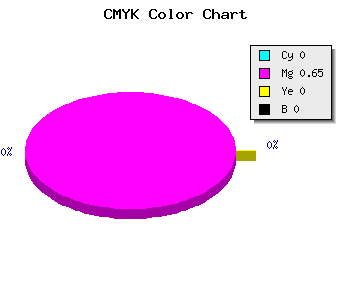
css #FF5AFF Color code html chart

|

|
css Text shadow : #FF5AFF color
.shadow{ text-shadow: 10px 10px 10px #FF5AFF; }
My text shadow
Css box shadow : #FF5AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FF5AFF; }
My box shadow
Css Gradient html color #FF5AFF code
.gradient{ background-color:#FF5AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FF5AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FF5AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FF5AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FF5AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FF5AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FF5AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FF5AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FF5AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FF5AFF Color code html values
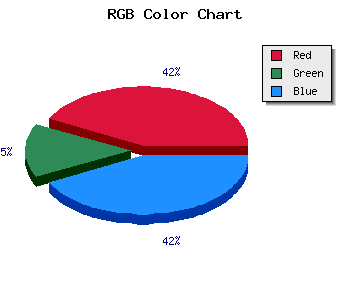
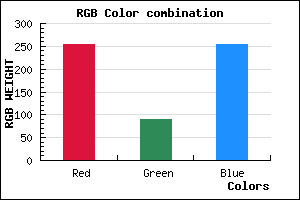
#FF5AFF hex color code has red green and blue "RGB color" in the proportion of 100% red, 35.29% green and 100% blue.
RGB percentage values corresponding to this are 255, 90, 255.
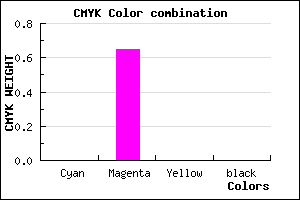
Html color #FF5AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FF5AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FF5AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FF5AFF Hex Color Conversion

|

|
CMYK Css #FF5AFF Color code combination mixer
RGB Css #FF5AFF Color Code Combination Mixer
Css #FF5AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FF5AFF hex color
a{ color: #FF5AFF; }
css h1,h2,h3,h4,h5,h6 : #FF5AFF
h1,h2,h3,h4,h5,h6{ color: #FF5AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,90,255 Text color with hexadecimal code
Text font color is Rgb (255,90,255)
color css codes
Luminosity of css #FF5AFF hex color
- #180018 (1572888) #180018
- #4c004b (4980811) #4c004b
- #7e007d (8257661) #7e007d
- #b200b0 (11665584) #b200b0
- #e400e1 (14942433) #e400e1
- #ff19fc (16718332) #ff19fc
- #ff4bfd (16731133) #ff4bfd
- #ff7ffd (16744445) #ff7ffd
- #ffb1fe (16757246) #ffb1fe
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #FF5AFF (255,90,255) #FF5AFF
- #ED41FA (237,65,250) #ED41FA
- #DB28F5 (219,40,245) #DB28F5
- #C90FF0 (201,15,240) #C90FF0
- #B700EB (183,0,235) #B700EB
- #A500E6 (165,0,230) #A500E6
- #9300E1 (147,0,225) #9300E1
- #8100DC (129,0,220) #8100DC
- #6F00D7 (111,0,215) #6F00D7
- #5D00D2 (93,0,210) #5D00D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
Color Shades of css #FF5AFF hex color
Tints of css #FF5AFF hex color
- Darker/lighter shades: Hex color values:
- #3900C8 (255,90,255) #3900C8
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF