Rgb 254,230,254 to Css #FEE6FE Color code html values
Css FEE6FE Hex Color Code for rgb 254,230,254
Css Html color #FEE6FE Hex color conversions, schemes, palette, combination, mixer, to rgb 254,230,254 colour codes.
Div Background-color : #FEE6FE
.div{ background-color : #FEE6FE; }
html #FEE6FE color code
Text/Font color #FEE6FE
.text{ color : #FEE6FE; }
My text html color #FEE6FE hex color code
Border html color #FEE6FE hex color code
.border{ border:3px solid : #FEE6FE; }
My div border color
Outline hex color #FEE6FE
.outline{ outline:2px solid #FEE6FE; }
My text outline color #FEE6FE
css #FEE6FE Color code html chart

|

|
css Text shadow : #FEE6FE color
.shadow{ text-shadow: 10px 10px 10px #FEE6FE; }
My text shadow
Css box shadow : #FEE6FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FEE6FE; }
My box shadow
Css Gradient html color #FEE6FE code
.gradient{ background-color:#FEE6FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FEE6FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FEE6FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FEE6FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FEE6FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #FEE6FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FEE6FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FEE6FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FEE6FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FEE6FE Color code html values
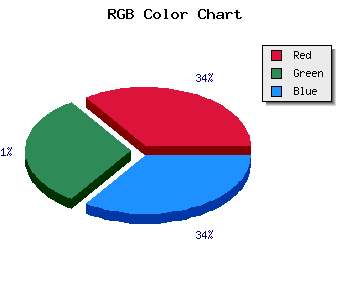
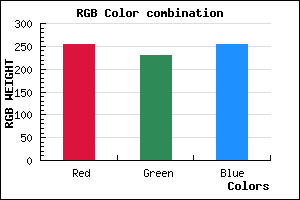
#FEE6FE hex color code has red green and blue "RGB color" in the proportion of 99.61% red, 90.2% green and 99.61% blue.
RGB percentage values corresponding to this are 254, 230, 254.
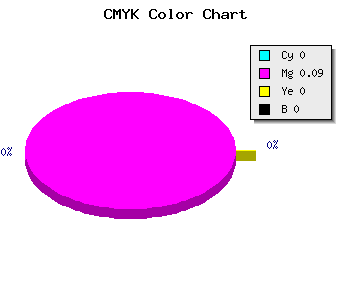
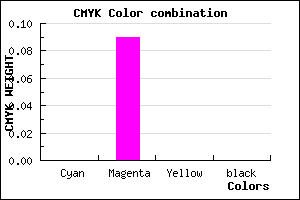
Html color #FEE6FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FEE6FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FEE6FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FEE6FE Hex Color Conversion

|

|
CMYK Css #FEE6FE Color code combination mixer
RGB Css #FEE6FE Color Code Combination Mixer
Css #FEE6FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FEE6FE hex color
a{ color: #FEE6FE; }
css h1,h2,h3,h4,h5,h6 : #FEE6FE
h1,h2,h3,h4,h5,h6{ color: #FEE6FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 254,230,254 Text color with hexadecimal code
Text font color is Rgb (254,230,254)
color css codes
Luminosity of css #FEE6FE hex color
- #170117 (1507607) #170117
- #490348 (4784968) #490348
- #790578 (7931256) #790578
- #ab07a9 (11208617) #ab07a9
- #db09d9 (14354905) #db09d9
- #f622f3 (16130803) #f622f3
- #f852f6 (16274166) #f852f6
- #fa84f9 (16418041) #fa84f9
- #fcb4fb (16561403) #fcb4fb
- #fee6fe (16705278) #fee6fe
- lighter/Darker shades: Hex values:
- #FEE6FE (254,230,254) #FEE6FE
- #ECCDF9 (236,205,249) #ECCDF9
- #DAB4F4 (218,180,244) #DAB4F4
- #C89BEF (200,155,239) #C89BEF
- #B682EA (182,130,234) #B682EA
- #A469E5 (164,105,229) #A469E5
- #9250E0 (146,80,224) #9250E0
- #8037DB (128,55,219) #8037DB
- #6E1ED6 (110,30,214) #6E1ED6
- #5C05D1 (92,5,209) #5C05D1
- #4A00CC (74,0,204) #4A00CC
- #3800C7 (56,0,199) #3800C7
Color Shades of css #FEE6FE hex color
Tints of css #FEE6FE hex color
- Darker/lighter shades: Hex color values:
- #3800C7 (254,230,254) #3800C7
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF