Rgb 236,147,255 to Css #EC93FF Color code html values
Css EC93FF Hex Color Code for rgb 236,147,255
Css Html color #EC93FF Hex color conversions, schemes, palette, combination, mixer, to rgb 236,147,255 colour codes.
Div Background-color : #EC93FF
.div{ background-color : #EC93FF; }
html #EC93FF color code
Text/Font color #EC93FF
.text{ color : #EC93FF; }
My text html color #EC93FF hex color code
Border html color #EC93FF hex color code
.border{ border:3px solid : #EC93FF; }
My div border color
Outline hex color #EC93FF
.outline{ outline:2px solid #EC93FF; }
My text outline color #EC93FF
css #EC93FF Color code html chart

|

|
css Text shadow : #EC93FF color
.shadow{ text-shadow: 10px 10px 10px #EC93FF; }
My text shadow
Css box shadow : #EC93FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EC93FF; }
My box shadow
Css Gradient html color #EC93FF code
.gradient{ background-color:#EC93FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EC93FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EC93FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EC93FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EC93FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EC93FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EC93FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EC93FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EC93FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EC93FF Color code html values
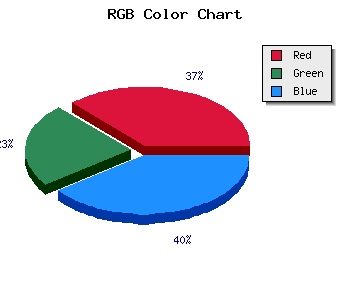
#EC93FF hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 57.65% green and 100% blue.
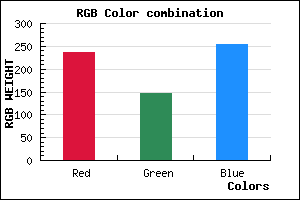
RGB percentage values corresponding to this are 236, 147, 255.
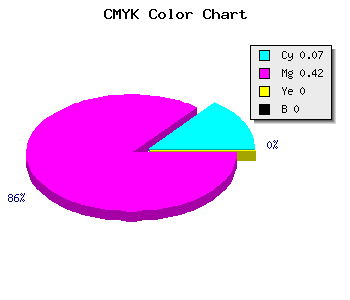
Html color #EC93FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EC93FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EC93FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EC93FF Hex Color Conversion

|

|
CMYK Css #EC93FF Color code combination mixer
RGB Css #EC93FF Color Code Combination Mixer
Css #EC93FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EC93FF hex color
a{ color: #EC93FF; }
css h1,h2,h3,h4,h5,h6 : #EC93FF
h1,h2,h3,h4,h5,h6{ color: #EC93FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,147,255 Text color with hexadecimal code
Text font color is Rgb (236,147,255)
color css codes
Luminosity of css #EC93FF hex color
- #140018 (1310744) #140018
- #3f004c (4128844) #3f004c
- #68007e (6815870) #68007e
- #9300b2 (9633970) #9300b2
- #bc00e4 (12320996) #bc00e4
- #d619ff (14031359) #d619ff
- #df4bff (14633983) #df4bff
- #e87fff (15237119) #e87fff
- #f1b1ff (15839743) #f1b1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #EC93FF (236,147,255) #EC93FF
- #DA7AFA (218,122,250) #DA7AFA
- #C861F5 (200,97,245) #C861F5
- #B648F0 (182,72,240) #B648F0
- #A42FEB (164,47,235) #A42FEB
- #9216E6 (146,22,230) #9216E6
- #8000E1 (128,0,225) #8000E1
- #6E00DC (110,0,220) #6E00DC
- #5C00D7 (92,0,215) #5C00D7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
Color Shades of css #EC93FF hex color
Tints of css #EC93FF hex color
- Darker/lighter shades: Hex color values:
- #2600C8 (236,147,255) #2600C8
- #FEA5FF (254,165,255) #FEA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF