Rgb 232,127,255 to Css #E87FFF Color code html values
Css E87FFF Hex Color Code for rgb 232,127,255
Css Html color #E87FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 232,127,255 colour codes.
Div Background-color : #E87FFF
.div{ background-color : #E87FFF; }
html #E87FFF color code
Text/Font color #E87FFF
.text{ color : #E87FFF; }
My text html color #E87FFF hex color code
Border html color #E87FFF hex color code
.border{ border:3px solid : #E87FFF; }
My div border color
Outline hex color #E87FFF
.outline{ outline:2px solid #E87FFF; }
My text outline color #E87FFF
css #E87FFF Color code html chart

|

|
css Text shadow : #E87FFF color
.shadow{ text-shadow: 10px 10px 10px #E87FFF; }
My text shadow
Css box shadow : #E87FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E87FFF; }
My box shadow
Css Gradient html color #E87FFF code
.gradient{ background-color:#E87FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E87FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E87FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E87FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E87FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E87FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E87FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E87FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E87FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E87FFF Color code html values
#E87FFF hex color code has red green and blue "RGB color" in the proportion of 90.98% red, 49.8% green and 100% blue.
RGB percentage values corresponding to this are 232, 127, 255.
Html color #E87FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E87FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E87FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E87FFF Hex Color Conversion

|

|
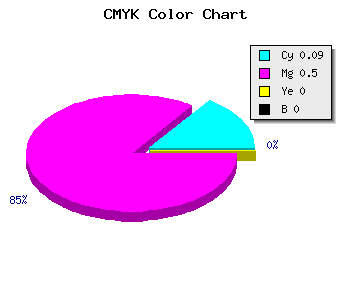
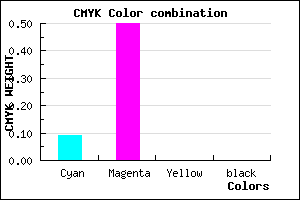
CMYK Css #E87FFF Color code combination mixer
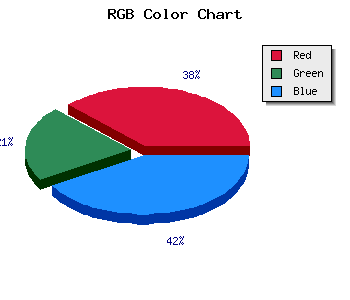
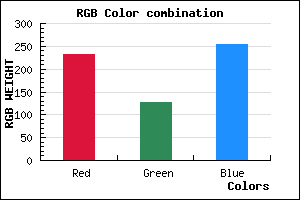
RGB Css #E87FFF Color Code Combination Mixer
Css #E87FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E87FFF hex color
a{ color: #E87FFF; }
css h1,h2,h3,h4,h5,h6 : #E87FFF
h1,h2,h3,h4,h5,h6{ color: #E87FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 232,127,255 Text color with hexadecimal code
Text font color is Rgb (232,127,255)
color css codes
Luminosity of css #E87FFF hex color
- #140018 (1310744) #140018
- #3f004c (4128844) #3f004c
- #68007e (6815870) #68007e
- #9300b2 (9633970) #9300b2
- #bc00e4 (12320996) #bc00e4
- #d619ff (14031359) #d619ff
- #df4bff (14633983) #df4bff
- #e87fff (15237119) #e87fff
- #f1b1ff (15839743) #f1b1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #E87FFF (232,127,255) #E87FFF
- #D666FA (214,102,250) #D666FA
- #C44DF5 (196,77,245) #C44DF5
- #B234F0 (178,52,240) #B234F0
- #A01BEB (160,27,235) #A01BEB
- #8E02E6 (142,2,230) #8E02E6
- #7C00E1 (124,0,225) #7C00E1
- #6A00DC (106,0,220) #6A00DC
- #5800D7 (88,0,215) #5800D7
- #4600D2 (70,0,210) #4600D2
- #3400CD (52,0,205) #3400CD
- #2200C8 (34,0,200) #2200C8
Color Shades of css #E87FFF hex color
Tints of css #E87FFF hex color
- Darker/lighter shades: Hex color values:
- #2200C8 (232,127,255) #2200C8
- #FA91FF (250,145,255) #FA91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF