Rgb 254,165,255 to Css #FEA5FF Color code html values
Css FEA5FF Hex Color Code for rgb 254,165,255
Css Html color #FEA5FF Hex color conversions, schemes, palette, combination, mixer, to rgb 254,165,255 colour codes.
Div Background-color : #FEA5FF
.div{ background-color : #FEA5FF; }
html #FEA5FF color code
Text/Font color #FEA5FF
.text{ color : #FEA5FF; }
My text html color #FEA5FF hex color code
Border html color #FEA5FF hex color code
.border{ border:3px solid : #FEA5FF; }
My div border color
Outline hex color #FEA5FF
.outline{ outline:2px solid #FEA5FF; }
My text outline color #FEA5FF
css #FEA5FF Color code html chart

|

|
css Text shadow : #FEA5FF color
.shadow{ text-shadow: 10px 10px 10px #FEA5FF; }
My text shadow
Css box shadow : #FEA5FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FEA5FF; }
My box shadow
Css Gradient html color #FEA5FF code
.gradient{ background-color:#FEA5FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FEA5FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FEA5FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FEA5FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FEA5FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FEA5FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FEA5FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FEA5FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FEA5FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FEA5FF Color code html values
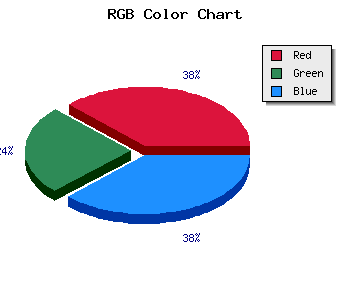
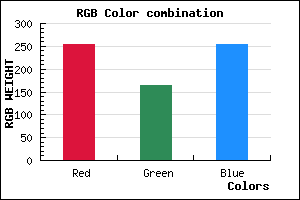
#FEA5FF hex color code has red green and blue "RGB color" in the proportion of 99.61% red, 64.71% green and 100% blue.
RGB percentage values corresponding to this are 254, 165, 255.
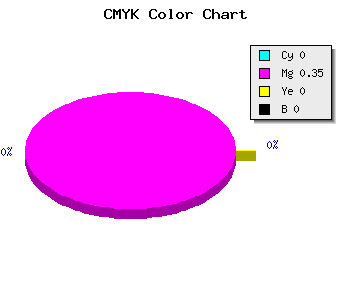
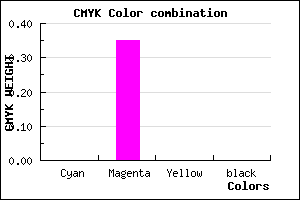
Html color #FEA5FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FEA5FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FEA5FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FEA5FF Hex Color Conversion

|

|
CMYK Css #FEA5FF Color code combination mixer
RGB Css #FEA5FF Color Code Combination Mixer
Css #FEA5FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FEA5FF hex color
a{ color: #FEA5FF; }
css h1,h2,h3,h4,h5,h6 : #FEA5FF
h1,h2,h3,h4,h5,h6{ color: #FEA5FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 254,165,255 Text color with hexadecimal code
Text font color is Rgb (254,165,255)
color css codes
Luminosity of css #FEA5FF hex color
- #180018 (1572888) #180018
- #4b004c (4915276) #4b004c
- #7d007e (8192126) #7d007e
- #b000b2 (11534514) #b000b2
- #e100e4 (14745828) #e100e4
- #fc19ff (16521727) #fc19ff
- #fd4bff (16600063) #fd4bff
- #fd7fff (16613375) #fd7fff
- #feb1ff (16691711) #feb1ff
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #FEA5FF (254,165,255) #FEA5FF
- #EC8CFA (236,140,250) #EC8CFA
- #DA73F5 (218,115,245) #DA73F5
- #C85AF0 (200,90,240) #C85AF0
- #B641EB (182,65,235) #B641EB
- #A428E6 (164,40,230) #A428E6
- #920FE1 (146,15,225) #920FE1
- #8000DC (128,0,220) #8000DC
- #6E00D7 (110,0,215) #6E00D7
- #5C00D2 (92,0,210) #5C00D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
Color Shades of css #FEA5FF hex color
Tints of css #FEA5FF hex color
- Darker/lighter shades: Hex color values:
- #3800C8 (254,165,255) #3800C8
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF