Rgb 235,171,255 to Css #EBABFF Color code html values
Css EBABFF Hex Color Code for rgb 235,171,255
Css Html color #EBABFF Hex color conversions, schemes, palette, combination, mixer, to rgb 235,171,255 colour codes.
Div Background-color : #EBABFF
.div{ background-color : #EBABFF; }
html #EBABFF color code
Text/Font color #EBABFF
.text{ color : #EBABFF; }
My text html color #EBABFF hex color code
Border html color #EBABFF hex color code
.border{ border:3px solid : #EBABFF; }
My div border color
Outline hex color #EBABFF
.outline{ outline:2px solid #EBABFF; }
My text outline color #EBABFF
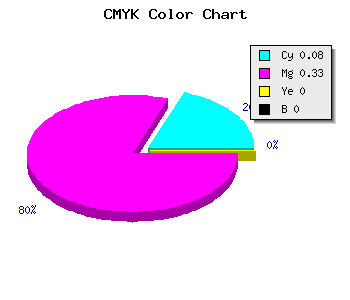
css #EBABFF Color code html chart

|

|
css Text shadow : #EBABFF color
.shadow{ text-shadow: 10px 10px 10px #EBABFF; }
My text shadow
Css box shadow : #EBABFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EBABFF; }
My box shadow
Css Gradient html color #EBABFF code
.gradient{ background-color:#EBABFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EBABFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EBABFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EBABFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EBABFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EBABFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EBABFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EBABFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EBABFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EBABFF Color code html values
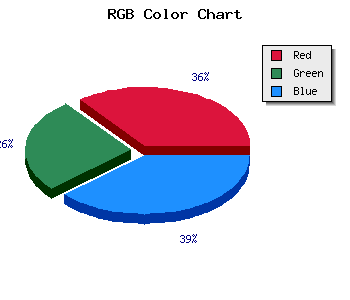
#EBABFF hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 67.06% green and 100% blue.
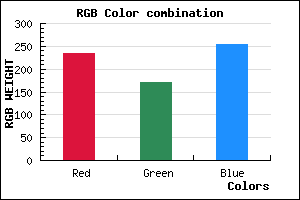
RGB percentage values corresponding to this are 235, 171, 255.
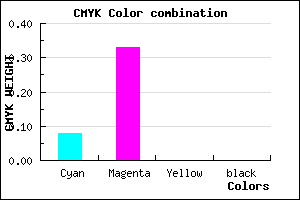
Html color #EBABFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EBABFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EBABFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EBABFF Hex Color Conversion

|

|
CMYK Css #EBABFF Color code combination mixer
RGB Css #EBABFF Color Code Combination Mixer
Css #EBABFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EBABFF hex color
a{ color: #EBABFF; }
css h1,h2,h3,h4,h5,h6 : #EBABFF
h1,h2,h3,h4,h5,h6{ color: #EBABFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,171,255 Text color with hexadecimal code
Text font color is Rgb (235,171,255)
color css codes
Luminosity of css #EBABFF hex color
- #120018 (1179672) #120018
- #39004c (3735628) #39004c
- #5f007e (6226046) #5f007e
- #8600b2 (8782002) #8600b2
- #ac00e4 (11272420) #ac00e4
- #c619ff (12982783) #c619ff
- #d34bff (13847551) #d34bff
- #df7fff (14647295) #df7fff
- #ecb1ff (15512063) #ecb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #EBABFF (235,171,255) #EBABFF
- #D992FA (217,146,250) #D992FA
- #C779F5 (199,121,245) #C779F5
- #B560F0 (181,96,240) #B560F0
- #A347EB (163,71,235) #A347EB
- #912EE6 (145,46,230) #912EE6
- #7F15E1 (127,21,225) #7F15E1
- #6D00DC (109,0,220) #6D00DC
- #5B00D7 (91,0,215) #5B00D7
- #4900D2 (73,0,210) #4900D2
- #3700CD (55,0,205) #3700CD
- #2500C8 (37,0,200) #2500C8
Color Shades of css #EBABFF hex color
Tints of css #EBABFF hex color
- Darker/lighter shades: Hex color values:
- #2500C8 (235,171,255) #2500C8
- #FDBDFF (253,189,255) #FDBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF