Rgb 253,189,255 to Css #FDBDFF Color code html values
Css FDBDFF Hex Color Code for rgb 253,189,255
Css Html color #FDBDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 253,189,255 colour codes.
Div Background-color : #FDBDFF
.div{ background-color : #FDBDFF; }
html #FDBDFF color code
Text/Font color #FDBDFF
.text{ color : #FDBDFF; }
My text html color #FDBDFF hex color code
Border html color #FDBDFF hex color code
.border{ border:3px solid : #FDBDFF; }
My div border color
Outline hex color #FDBDFF
.outline{ outline:2px solid #FDBDFF; }
My text outline color #FDBDFF
css #FDBDFF Color code html chart

|

|
css Text shadow : #FDBDFF color
.shadow{ text-shadow: 10px 10px 10px #FDBDFF; }
My text shadow
Css box shadow : #FDBDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDBDFF; }
My box shadow
Css Gradient html color #FDBDFF code
.gradient{ background-color:#FDBDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDBDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDBDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDBDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDBDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDBDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDBDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDBDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDBDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDBDFF Color code html values
#FDBDFF hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 74.12% green and 100% blue.
RGB percentage values corresponding to this are 253, 189, 255.
Html color #FDBDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDBDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDBDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDBDFF Hex Color Conversion

|

|
CMYK Css #FDBDFF Color code combination mixer
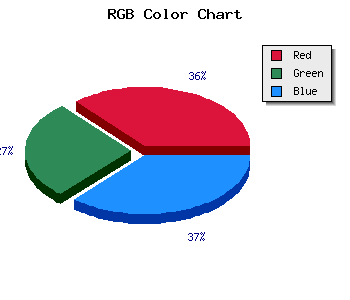
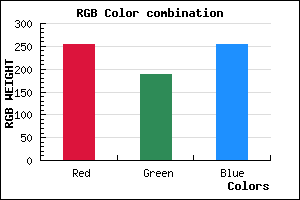
RGB Css #FDBDFF Color Code Combination Mixer
Css #FDBDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDBDFF hex color
a{ color: #FDBDFF; }
css h1,h2,h3,h4,h5,h6 : #FDBDFF
h1,h2,h3,h4,h5,h6{ color: #FDBDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,189,255 Text color with hexadecimal code
Text font color is Rgb (253,189,255)
color css codes
Luminosity of css #FDBDFF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #FDBDFF (253,189,255) #FDBDFF
- #EBA4FA (235,164,250) #EBA4FA
- #D98BF5 (217,139,245) #D98BF5
- #C772F0 (199,114,240) #C772F0
- #B559EB (181,89,235) #B559EB
- #A340E6 (163,64,230) #A340E6
- #9127E1 (145,39,225) #9127E1
- #7F0EDC (127,14,220) #7F0EDC
- #6D00D7 (109,0,215) #6D00D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
Color Shades of css #FDBDFF hex color
Tints of css #FDBDFF hex color
- Darker/lighter shades: Hex color values:
- #3700C8 (253,189,255) #3700C8
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF