Rgb 255,207,255 to Css #FFCFFF Color code html values
Css FFCFFF Hex Color Code for rgb 255,207,255
Css Html color #FFCFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 255,207,255 colour codes.
Div Background-color : #FFCFFF
.div{ background-color : #FFCFFF; }
html #FFCFFF color code
Text/Font color #FFCFFF
.text{ color : #FFCFFF; }
My text html color #FFCFFF hex color code
Border html color #FFCFFF hex color code
.border{ border:3px solid : #FFCFFF; }
My div border color
Outline hex color #FFCFFF
.outline{ outline:2px solid #FFCFFF; }
My text outline color #FFCFFF
css #FFCFFF Color code html chart

|

|
css Text shadow : #FFCFFF color
.shadow{ text-shadow: 10px 10px 10px #FFCFFF; }
My text shadow
Css box shadow : #FFCFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFCFFF; }
My box shadow
Css Gradient html color #FFCFFF code
.gradient{ background-color:#FFCFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFCFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFCFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFCFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFCFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFCFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFCFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFCFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFCFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFCFFF Color code html values
#FFCFFF hex color code has red green and blue "RGB color" in the proportion of 100% red, 81.18% green and 100% blue.
RGB percentage values corresponding to this are 255, 207, 255.
Html color #FFCFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFCFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFCFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFCFFF Hex Color Conversion

|

|
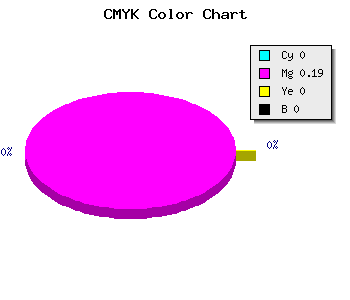
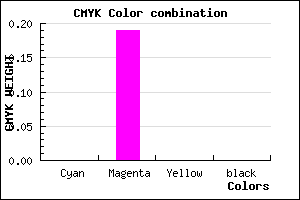
CMYK Css #FFCFFF Color code combination mixer
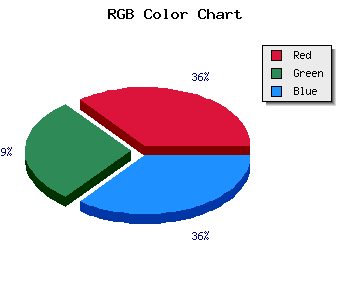
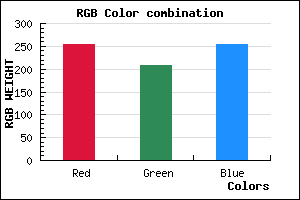
RGB Css #FFCFFF Color Code Combination Mixer
Css #FFCFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFCFFF hex color
a{ color: #FFCFFF; }
css h1,h2,h3,h4,h5,h6 : #FFCFFF
h1,h2,h3,h4,h5,h6{ color: #FFCFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,207,255 Text color with hexadecimal code
Text font color is Rgb (255,207,255)
color css codes
Luminosity of css #FFCFFF hex color
- #180018 (1572888) #180018
- #4c004b (4980811) #4c004b
- #7e007d (8257661) #7e007d
- #b200b0 (11665584) #b200b0
- #e400e1 (14942433) #e400e1
- #ff19fc (16718332) #ff19fc
- #ff4bfd (16731133) #ff4bfd
- #ff7ffd (16744445) #ff7ffd
- #ffb1fe (16757246) #ffb1fe
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #FFCFFF (255,207,255) #FFCFFF
- #EDB6FA (237,182,250) #EDB6FA
- #DB9DF5 (219,157,245) #DB9DF5
- #C984F0 (201,132,240) #C984F0
- #B76BEB (183,107,235) #B76BEB
- #A552E6 (165,82,230) #A552E6
- #9339E1 (147,57,225) #9339E1
- #8120DC (129,32,220) #8120DC
- #6F07D7 (111,7,215) #6F07D7
- #5D00D2 (93,0,210) #5D00D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
Color Shades of css #FFCFFF hex color
Tints of css #FFCFFF hex color
- Darker/lighter shades: Hex color values:
- #3900C8 (255,207,255) #3900C8
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF