Rgb 234,222,252 to Css #EADEFC Color code html values
Css EADEFC Hex Color Code for rgb 234,222,252
Css Html color #EADEFC Hex color conversions, schemes, palette, combination, mixer, to rgb 234,222,252 colour codes.
Div Background-color : #EADEFC
.div{ background-color : #EADEFC; }
html #EADEFC color code
Text/Font color #EADEFC
.text{ color : #EADEFC; }
My text html color #EADEFC hex color code
Border html color #EADEFC hex color code
.border{ border:3px solid : #EADEFC; }
My div border color
Outline hex color #EADEFC
.outline{ outline:2px solid #EADEFC; }
My text outline color #EADEFC
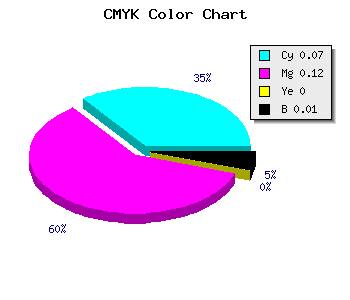
css #EADEFC Color code html chart

|

|
css Text shadow : #EADEFC color
.shadow{ text-shadow: 10px 10px 10px #EADEFC; }
My text shadow
Css box shadow : #EADEFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EADEFC; }
My box shadow
Css Gradient html color #EADEFC code
.gradient{ background-color:#EADEFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EADEFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EADEFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EADEFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EADEFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #EADEFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EADEFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EADEFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EADEFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EADEFC Color code html values
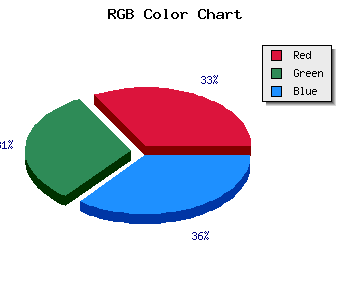
#EADEFC hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 87.06% green and 98.82% blue.
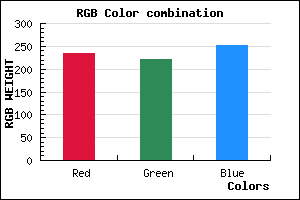
RGB percentage values corresponding to this are 234, 222, 252.
Html color #EADEFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EADEFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EADEFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EADEFC Hex Color Conversion

|

|
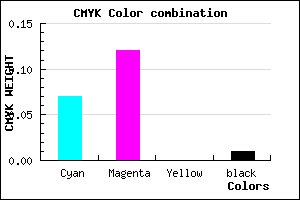
CMYK Css #EADEFC Color code combination mixer
RGB Css #EADEFC Color Code Combination Mixer
Css #EADEFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EADEFC hex color
a{ color: #EADEFC; }
css h1,h2,h3,h4,h5,h6 : #EADEFC
h1,h2,h3,h4,h5,h6{ color: #EADEFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,222,252 Text color with hexadecimal code
Text font color is Rgb (234,222,252)
color css codes
Luminosity of css #EADEFC hex color
- #0a0216 (655894) #0a0216
- #200646 (2098758) #200646
- #340a74 (3410548) #340a74
- #4a0fa3 (4853667) #4a0fa3
- #5f13d1 (6230993) #5f13d1
- #792cec (7941356) #792cec
- #965af0 (9853680) #965af0
- #b48af4 (11832052) #b48af4
- #d1b7f9 (13744121) #d1b7f9
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #EADEFC (234,222,252) #EADEFC
- #D8C5F7 (216,197,247) #D8C5F7
- #C6ACF2 (198,172,242) #C6ACF2
- #B493ED (180,147,237) #B493ED
- #A27AE8 (162,122,232) #A27AE8
- #9061E3 (144,97,227) #9061E3
- #7E48DE (126,72,222) #7E48DE
- #6C2FD9 (108,47,217) #6C2FD9
- #5A16D4 (90,22,212) #5A16D4
- #4800CF (72,0,207) #4800CF
- #3600CA (54,0,202) #3600CA
- #2400C5 (36,0,197) #2400C5
Color Shades of css #EADEFC hex color
Tints of css #EADEFC hex color
- Darker/lighter shades: Hex color values:
- #2400C5 (234,222,252) #2400C5
- #FCF0FF (252,240,255) #FCF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF