Rgb 121,44,236 to Css #792CEC Color code html values
Css 792CEC Hex Color Code for rgb 121,44,236
Css Html color #792CEC Hex color conversions, schemes, palette, combination, mixer, to rgb 121,44,236 colour codes.
Div Background-color : #792CEC
.div{ background-color : #792CEC; }
html #792CEC color code
Text/Font color #792CEC
.text{ color : #792CEC; }
My text html color #792CEC hex color code
Border html color #792CEC hex color code
.border{ border:3px solid : #792CEC; }
My div border color
Outline hex color #792CEC
.outline{ outline:2px solid #792CEC; }
My text outline color #792CEC
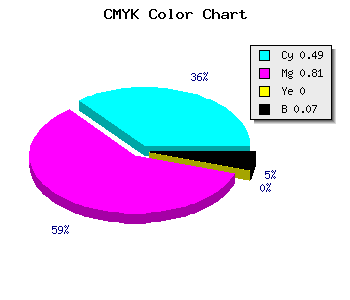
css #792CEC Color code html chart

|

|
css Text shadow : #792CEC color
.shadow{ text-shadow: 10px 10px 10px #792CEC; }
My text shadow
Css box shadow : #792CEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#792CEC; }
My box shadow
Css Gradient html color #792CEC code
.gradient{ background-color:#792CEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#792CEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #792CEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #792CEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #792CEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #792CEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #792CEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#792CEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#792CEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #792CEC Color code html values
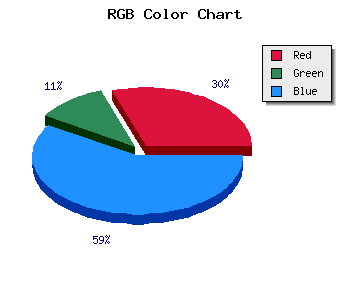
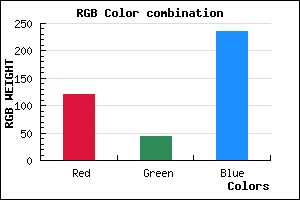
#792CEC hex color code has red green and blue "RGB color" in the proportion of 47.45% red, 17.25% green and 92.55% blue.
RGB percentage values corresponding to this are 121, 44, 236.
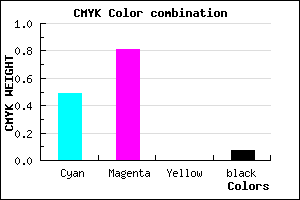
Html color #792CEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #792CEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #792CEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #792CEC Hex Color Conversion

|

|
CMYK Css #792CEC Color code combination mixer
RGB Css #792CEC Color Code Combination Mixer
Css #792CEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #792CEC hex color
a{ color: #792CEC; }
css h1,h2,h3,h4,h5,h6 : #792CEC
h1,h2,h3,h4,h5,h6{ color: #792CEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 121,44,236 Text color with hexadecimal code
Text font color is Rgb (121,44,236)
color css codes
Luminosity of css #792CEC hex color
- #0a0216 (655894) #0a0216
- #200646 (2098758) #200646
- #340a74 (3410548) #340a74
- #4a0fa3 (4853667) #4a0fa3
- #5f13d1 (6230993) #5f13d1
- #792cec (7941356) #792cec
- #965af0 (9853680) #965af0
- #b48af4 (11832052) #b48af4
- #d1b7f9 (13744121) #d1b7f9
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #792CEC (121,44,236) #792CEC
- #6713E7 (103,19,231) #6713E7
- #5500E2 (85,0,226) #5500E2
- #4300DD (67,0,221) #4300DD
- #3100D8 (49,0,216) #3100D8
- #1F00D3 (31,0,211) #1F00D3
- #0D00CE (13,0,206) #0D00CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #792CEC hex color
Tints of css #792CEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (121,44,236) #0000B5
- #8B3EFE (139,62,254) #8B3EFE
- #9D50FF (157,80,255) #9D50FF
- #AF62FF (175,98,255) #AF62FF
- #C174FF (193,116,255) #C174FF
- #D386FF (211,134,255) #D386FF
- #E598FF (229,152,255) #E598FF
- #F7AAFF (247,170,255) #F7AAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF