Rgb 240,231,253 to Css #F0E7FD Color code html values
Css F0E7FD Hex Color Code for rgb 240,231,253
Css Html color #F0E7FD Hex color conversions, schemes, palette, combination, mixer, to rgb 240,231,253 colour codes.
Div Background-color : #F0E7FD
.div{ background-color : #F0E7FD; }
html #F0E7FD color code
Text/Font color #F0E7FD
.text{ color : #F0E7FD; }
My text html color #F0E7FD hex color code
Border html color #F0E7FD hex color code
.border{ border:3px solid : #F0E7FD; }
My div border color
Outline hex color #F0E7FD
.outline{ outline:2px solid #F0E7FD; }
My text outline color #F0E7FD
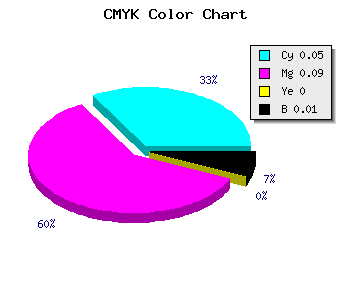
css #F0E7FD Color code html chart

|

|
css Text shadow : #F0E7FD color
.shadow{ text-shadow: 10px 10px 10px #F0E7FD; }
My text shadow
Css box shadow : #F0E7FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F0E7FD; }
My box shadow
Css Gradient html color #F0E7FD code
.gradient{ background-color:#F0E7FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F0E7FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F0E7FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F0E7FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F0E7FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #F0E7FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F0E7FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F0E7FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F0E7FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F0E7FD Color code html values
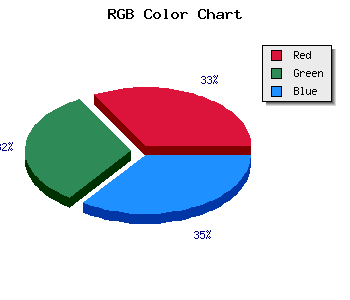
#F0E7FD hex color code has red green and blue "RGB color" in the proportion of 94.12% red, 90.59% green and 99.22% blue.
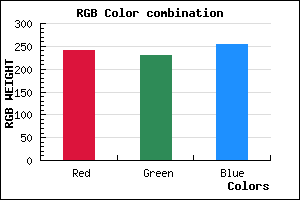
RGB percentage values corresponding to this are 240, 231, 253.
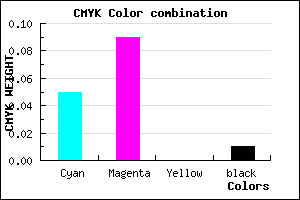
Html color #F0E7FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F0E7FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F0E7FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F0E7FD Hex Color Conversion

|

|
CMYK Css #F0E7FD Color code combination mixer
RGB Css #F0E7FD Color Code Combination Mixer
Css #F0E7FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F0E7FD hex color
a{ color: #F0E7FD; }
css h1,h2,h3,h4,h5,h6 : #F0E7FD
h1,h2,h3,h4,h5,h6{ color: #F0E7FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 240,231,253 Text color with hexadecimal code
Text font color is Rgb (240,231,253)
color css codes
Luminosity of css #F0E7FD hex color
- #0a0216 (655894) #0a0216
- #200646 (2098758) #200646
- #340a74 (3410548) #340a74
- #4a0ea4 (4853412) #4a0ea4
- #5f11d3 (6230483) #5f11d3
- #792bed (7941101) #792bed
- #9659f1 (9853425) #9659f1
- #b489f5 (11831797) #b489f5
- #d1b7f9 (13744121) #d1b7f9
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #F0E7FD (240,231,253) #F0E7FD
- #DECEF8 (222,206,248) #DECEF8
- #CCB5F3 (204,181,243) #CCB5F3
- #BA9CEE (186,156,238) #BA9CEE
- #A883E9 (168,131,233) #A883E9
- #966AE4 (150,106,228) #966AE4
- #8451DF (132,81,223) #8451DF
- #7238DA (114,56,218) #7238DA
- #601FD5 (96,31,213) #601FD5
- #4E06D0 (78,6,208) #4E06D0
- #3C00CB (60,0,203) #3C00CB
- #2A00C6 (42,0,198) #2A00C6
Color Shades of css #F0E7FD hex color
Tints of css #F0E7FD hex color
- Darker/lighter shades: Hex color values:
- #2A00C6 (240,231,253) #2A00C6
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF