Rgb 222,143,239 to Css #DE8FEF Color code html values
Css DE8FEF Hex Color Code for rgb 222,143,239
Css Html color #DE8FEF Hex color conversions, schemes, palette, combination, mixer, to rgb 222,143,239 colour codes.
Div Background-color : #DE8FEF
.div{ background-color : #DE8FEF; }
html #DE8FEF color code
Text/Font color #DE8FEF
.text{ color : #DE8FEF; }
My text html color #DE8FEF hex color code
Border html color #DE8FEF hex color code
.border{ border:3px solid : #DE8FEF; }
My div border color
Outline hex color #DE8FEF
.outline{ outline:2px solid #DE8FEF; }
My text outline color #DE8FEF
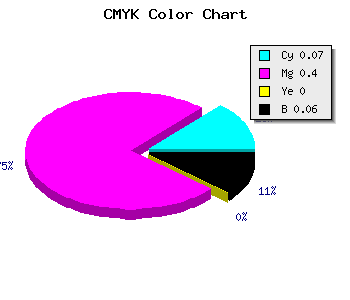
css #DE8FEF Color code html chart

|

|
css Text shadow : #DE8FEF color
.shadow{ text-shadow: 10px 10px 10px #DE8FEF; }
My text shadow
Css box shadow : #DE8FEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DE8FEF; }
My box shadow
Css Gradient html color #DE8FEF code
.gradient{ background-color:#DE8FEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DE8FEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DE8FEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DE8FEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DE8FEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DE8FEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DE8FEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DE8FEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DE8FEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DE8FEF Color code html values
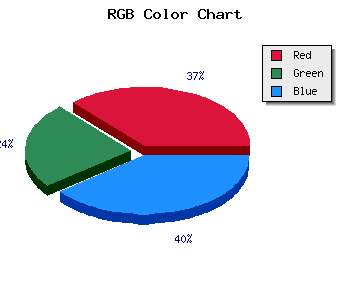
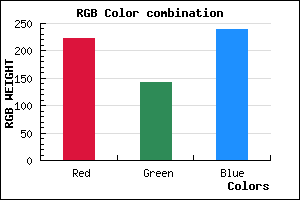
#DE8FEF hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 56.08% green and 93.73% blue.
RGB percentage values corresponding to this are 222, 143, 239.
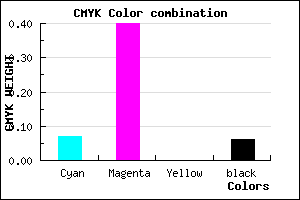
Html color #DE8FEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DE8FEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DE8FEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DE8FEF Hex Color Conversion

|

|
CMYK Css #DE8FEF Color code combination mixer
RGB Css #DE8FEF Color Code Combination Mixer
Css #DE8FEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DE8FEF hex color
a{ color: #DE8FEF; }
css h1,h2,h3,h4,h5,h6 : #DE8FEF
h1,h2,h3,h4,h5,h6{ color: #DE8FEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,143,239 Text color with hexadecimal code
Text font color is Rgb (222,143,239)
color css codes
Luminosity of css #DE8FEF hex color
- #120315 (1180437) #120315
- #380a42 (3672642) #380a42
- #5e106e (6164590) #5e106e
- #84169c (8656540) #84169c
- #a91dc7 (11083207) #a91dc7
- #c436e2 (12859106) #c436e2
- #d162e8 (13722344) #d162e8
- #de8fef (14585839) #de8fef
- #ebbbf5 (15449077) #ebbbf5
- #f8e8fc (16312572) #f8e8fc
- lighter/Darker shades: Hex values:
- #DE8FEF (222,143,239) #DE8FEF
- #CC76EA (204,118,234) #CC76EA
- #BA5DE5 (186,93,229) #BA5DE5
- #A844E0 (168,68,224) #A844E0
- #962BDB (150,43,219) #962BDB
- #8412D6 (132,18,214) #8412D6
- #7200D1 (114,0,209) #7200D1
- #6000CC (96,0,204) #6000CC
- #4E00C7 (78,0,199) #4E00C7
- #3C00C2 (60,0,194) #3C00C2
- #2A00BD (42,0,189) #2A00BD
- #1800B8 (24,0,184) #1800B8
Color Shades of css #DE8FEF hex color
Tints of css #DE8FEF hex color
- Darker/lighter shades: Hex color values:
- #1800B8 (222,143,239) #1800B8
- #F0A1FF (240,161,255) #F0A1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF