Rgb 150,43,219 to Css #962BDB Color code html values
Css 962BDB Hex Color Code for rgb 150,43,219
Css Html color #962BDB Hex color conversions, schemes, palette, combination, mixer, to rgb 150,43,219 colour codes.
Div Background-color : #962BDB
.div{ background-color : #962BDB; }
html #962BDB color code
Text/Font color #962BDB
.text{ color : #962BDB; }
My text html color #962BDB hex color code
Border html color #962BDB hex color code
.border{ border:3px solid : #962BDB; }
My div border color
Outline hex color #962BDB
.outline{ outline:2px solid #962BDB; }
My text outline color #962BDB
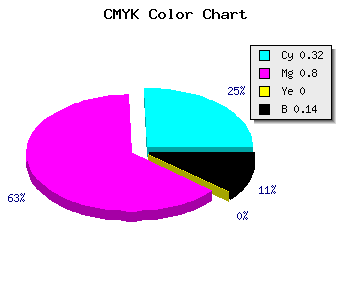
css #962BDB Color code html chart

|

|
css Text shadow : #962BDB color
.shadow{ text-shadow: 10px 10px 10px #962BDB; }
My text shadow
Css box shadow : #962BDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#962BDB; }
My box shadow
Css Gradient html color #962BDB code
.gradient{ background-color:#962BDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#962BDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #962BDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #962BDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #962BDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #962BDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #962BDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#962BDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#962BDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #962BDB Color code html values
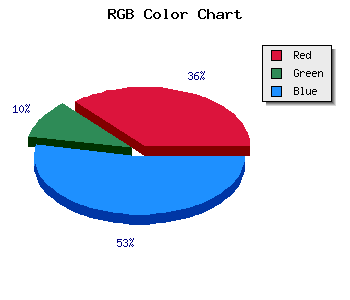
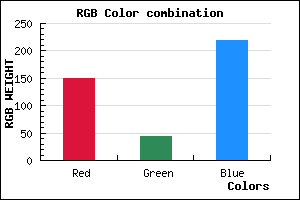
#962BDB hex color code has red green and blue "RGB color" in the proportion of 58.82% red, 16.86% green and 85.88% blue.
RGB percentage values corresponding to this are 150, 43, 219.
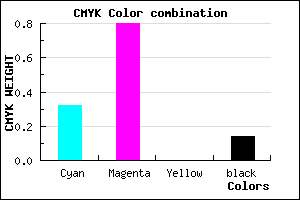
Html color #962BDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #962BDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #962BDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #962BDB Hex Color Conversion

|

|
CMYK Css #962BDB Color code combination mixer
RGB Css #962BDB Color Code Combination Mixer
Css #962BDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #962BDB hex color
a{ color: #962BDB; }
css h1,h2,h3,h4,h5,h6 : #962BDB
h1,h2,h3,h4,h5,h6{ color: #962BDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 150,43,219 Text color with hexadecimal code
Text font color is Rgb (150,43,219)
color css codes
Luminosity of css #962BDB hex color
- #0e0315 (918293) #0e0315
- #2c0b41 (2886465) #2c0b41
- #49126c (4788844) #49126c
- #671a98 (6757016) #671a98
- #8421c3 (8659395) #8421c3
- #9e3ade (10369758) #9e3ade
- #b365e5 (11757029) #b365e5
- #c992ec (13210348) #c992ec
- #debcf4 (14597364) #debcf4
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #962BDB (150,43,219) #962BDB
- #8412D6 (132,18,214) #8412D6
- #7200D1 (114,0,209) #7200D1
- #6000CC (96,0,204) #6000CC
- #4E00C7 (78,0,199) #4E00C7
- #3C00C2 (60,0,194) #3C00C2
- #2A00BD (42,0,189) #2A00BD
- #1800B8 (24,0,184) #1800B8
- #0600B3 (6,0,179) #0600B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #962BDB hex color
Tints of css #962BDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (150,43,219) #0000A4
- #A83DED (168,61,237) #A83DED
- #BA4FFF (186,79,255) #BA4FFF
- #CC61FF (204,97,255) #CC61FF
- #DE73FF (222,115,255) #DE73FF
- #F085FF (240,133,255) #F085FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF