Rgb 168,68,224 to Css #A844E0 Color code html values
Css A844E0 Hex Color Code for rgb 168,68,224
Css Html color #A844E0 Hex color conversions, schemes, palette, combination, mixer, to rgb 168,68,224 colour codes.
Div Background-color : #A844E0
.div{ background-color : #A844E0; }
html #A844E0 color code
Text/Font color #A844E0
.text{ color : #A844E0; }
My text html color #A844E0 hex color code
Border html color #A844E0 hex color code
.border{ border:3px solid : #A844E0; }
My div border color
Outline hex color #A844E0
.outline{ outline:2px solid #A844E0; }
My text outline color #A844E0
css #A844E0 Color code html chart

|

|
css Text shadow : #A844E0 color
.shadow{ text-shadow: 10px 10px 10px #A844E0; }
My text shadow
Css box shadow : #A844E0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A844E0; }
My box shadow
Css Gradient html color #A844E0 code
.gradient{ background-color:#A844E0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A844E0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A844E0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A844E0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A844E0 0%, #00000C 100%); background-image:linear-gradient(180deg, #A844E0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A844E0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A844E0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A844E0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A844E0 Color code html values
#A844E0 hex color code has red green and blue "RGB color" in the proportion of 65.88% red, 26.67% green and 87.84% blue.
RGB percentage values corresponding to this are 168, 68, 224.
Html color #A844E0 has 0% cyan, 0% magenta, 0% yellow and 31% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A844E0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A844E0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A844E0 Hex Color Conversion

|

|
CMYK Css #A844E0 Color code combination mixer
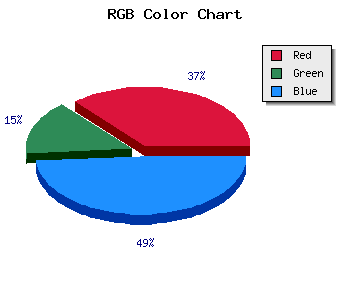
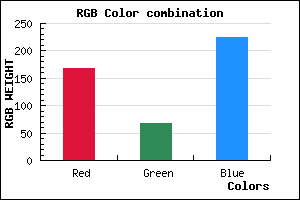
RGB Css #A844E0 Color Code Combination Mixer
Css #A844E0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A844E0 hex color
a{ color: #A844E0; }
css h1,h2,h3,h4,h5,h6 : #A844E0
h1,h2,h3,h4,h5,h6{ color: #A844E0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 168,68,224 Text color with hexadecimal code
Text font color is Rgb (168,68,224)
color css codes
Luminosity of css #A844E0 hex color
- #0e0315 (918293) #0e0315
- #2d0b41 (2952001) #2d0b41
- #4b126c (4919916) #4b126c
- #6a1999 (6953369) #6a1999
- #8821c3 (8921539) #8821c3
- #a23ade (10631902) #a23ade
- #b665e5 (11953637) #b665e5
- #cb91ed (13341165) #cb91ed
- #e0bcf4 (14728436) #e0bcf4
- #f5e9fb (16116219) #f5e9fb
- lighter/Darker shades: Hex values:
- #A844E0 (168,68,224) #A844E0
- #962BDB (150,43,219) #962BDB
- #8412D6 (132,18,214) #8412D6
- #7200D1 (114,0,209) #7200D1
- #6000CC (96,0,204) #6000CC
- #4E00C7 (78,0,199) #4E00C7
- #3C00C2 (60,0,194) #3C00C2
- #2A00BD (42,0,189) #2A00BD
- #1800B8 (24,0,184) #1800B8
- #0600B3 (6,0,179) #0600B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
Color Shades of css #A844E0 hex color
Tints of css #A844E0 hex color
- Darker/lighter shades: Hex color values:
- #0000A9 (168,68,224) #0000A9
- #BA56F2 (186,86,242) #BA56F2
- #CC68FF (204,104,255) #CC68FF
- #DE7AFF (222,122,255) #DE7AFF
- #F08CFF (240,140,255) #F08CFF
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF