Rgb 219,175,255 to Css #DBAFFF Color code html values
Css DBAFFF Hex Color Code for rgb 219,175,255
Css Html color #DBAFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 219,175,255 colour codes.
Div Background-color : #DBAFFF
.div{ background-color : #DBAFFF; }
html #DBAFFF color code
Text/Font color #DBAFFF
.text{ color : #DBAFFF; }
My text html color #DBAFFF hex color code
Border html color #DBAFFF hex color code
.border{ border:3px solid : #DBAFFF; }
My div border color
Outline hex color #DBAFFF
.outline{ outline:2px solid #DBAFFF; }
My text outline color #DBAFFF
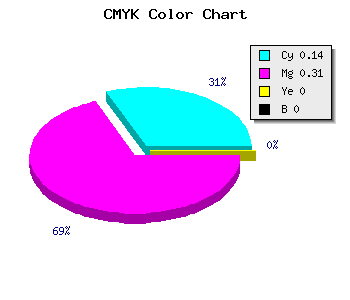
css #DBAFFF Color code html chart

|

|
css Text shadow : #DBAFFF color
.shadow{ text-shadow: 10px 10px 10px #DBAFFF; }
My text shadow
Css box shadow : #DBAFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBAFFF; }
My box shadow
Css Gradient html color #DBAFFF code
.gradient{ background-color:#DBAFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBAFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBAFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBAFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBAFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBAFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBAFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBAFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBAFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBAFFF Color code html values
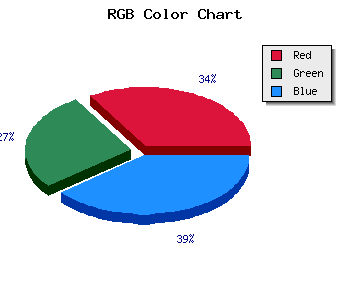
#DBAFFF hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 68.63% green and 100% blue.
RGB percentage values corresponding to this are 219, 175, 255.
Html color #DBAFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBAFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBAFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBAFFF Hex Color Conversion

|

|
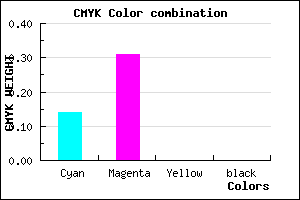
CMYK Css #DBAFFF Color code combination mixer
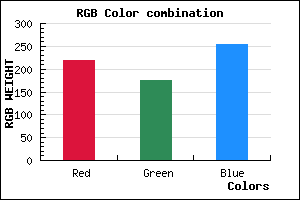
RGB Css #DBAFFF Color Code Combination Mixer
Css #DBAFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBAFFF hex color
a{ color: #DBAFFF; }
css h1,h2,h3,h4,h5,h6 : #DBAFFF
h1,h2,h3,h4,h5,h6{ color: #DBAFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,175,255 Text color with hexadecimal code
Text font color is Rgb (219,175,255)
color css codes
Luminosity of css #DBAFFF hex color
- #0d0018 (851992) #0d0018
- #29004c (2687052) #29004c
- #44007e (4456574) #44007e
- #6000b2 (6291634) #6000b2
- #7b00e4 (8061156) #7b00e4
- #9519ff (9771519) #9519ff
- #ac4bff (11291647) #ac4bff
- #c47fff (12877823) #c47fff
- #dbb1ff (14397951) #dbb1ff
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #DBAFFF (219,175,255) #DBAFFF
- #C996FA (201,150,250) #C996FA
- #B77DF5 (183,125,245) #B77DF5
- #A564F0 (165,100,240) #A564F0
- #934BEB (147,75,235) #934BEB
- #8132E6 (129,50,230) #8132E6
- #6F19E1 (111,25,225) #6F19E1
- #5D00DC (93,0,220) #5D00DC
- #4B00D7 (75,0,215) #4B00D7
- #3900D2 (57,0,210) #3900D2
- #2700CD (39,0,205) #2700CD
- #1500C8 (21,0,200) #1500C8
Color Shades of css #DBAFFF hex color
Tints of css #DBAFFF hex color
- Darker/lighter shades: Hex color values:
- #1500C8 (219,175,255) #1500C8
- #EDC1FF (237,193,255) #EDC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF