Rgb 213,18,255 to Css #D512FF Color code html values
Css D512FF Hex Color Code for rgb 213,18,255
Css Html color #D512FF Hex color conversions, schemes, palette, combination, mixer, to rgb 213,18,255 colour codes.
Div Background-color : #D512FF
.div{ background-color : #D512FF; }
html #D512FF color code
Text/Font color #D512FF
.text{ color : #D512FF; }
My text html color #D512FF hex color code
Border html color #D512FF hex color code
.border{ border:3px solid : #D512FF; }
My div border color
Outline hex color #D512FF
.outline{ outline:2px solid #D512FF; }
My text outline color #D512FF
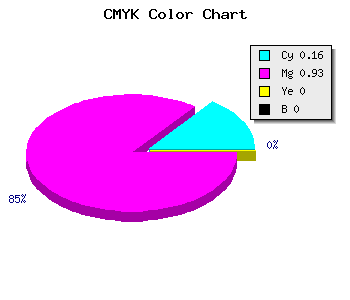
css #D512FF Color code html chart

|

|
css Text shadow : #D512FF color
.shadow{ text-shadow: 10px 10px 10px #D512FF; }
My text shadow
Css box shadow : #D512FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D512FF; }
My box shadow
Css Gradient html color #D512FF code
.gradient{ background-color:#D512FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D512FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D512FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D512FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D512FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D512FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D512FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D512FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D512FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D512FF Color code html values
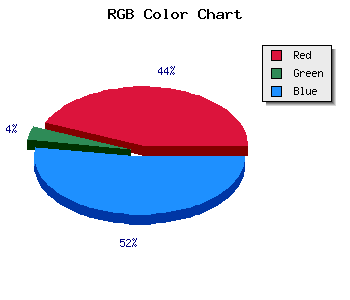
#D512FF hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 7.06% green and 100% blue.
RGB percentage values corresponding to this are 213, 18, 255.
Html color #D512FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D512FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D512FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D512FF Hex Color Conversion

|

|
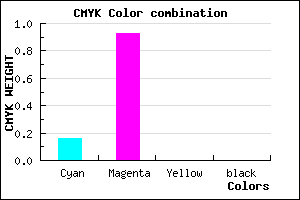
CMYK Css #D512FF Color code combination mixer
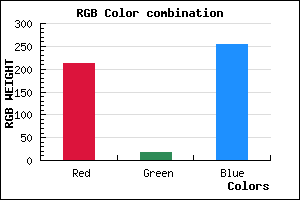
RGB Css #D512FF Color Code Combination Mixer
Css #D512FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D512FF hex color
a{ color: #D512FF; }
css h1,h2,h3,h4,h5,h6 : #D512FF
h1,h2,h3,h4,h5,h6{ color: #D512FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,18,255 Text color with hexadecimal code
Text font color is Rgb (213,18,255)
color css codes
Luminosity of css #D512FF hex color
- #140018 (1310744) #140018
- #3f004c (4128844) #3f004c
- #68007e (6815870) #68007e
- #9300b2 (9633970) #9300b2
- #bc00e4 (12320996) #bc00e4
- #d619ff (14031359) #d619ff
- #df4bff (14633983) #df4bff
- #e87fff (15237119) #e87fff
- #f1b1ff (15839743) #f1b1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #D512FF (213,18,255) #D512FF
- #C300FA (195,0,250) #C300FA
- #B100F5 (177,0,245) #B100F5
- #9F00F0 (159,0,240) #9F00F0
- #8D00EB (141,0,235) #8D00EB
- #7B00E6 (123,0,230) #7B00E6
- #6900E1 (105,0,225) #6900E1
- #5700DC (87,0,220) #5700DC
- #4500D7 (69,0,215) #4500D7
- #3300D2 (51,0,210) #3300D2
- #2100CD (33,0,205) #2100CD
- #0F00C8 (15,0,200) #0F00C8
Color Shades of css #D512FF hex color
Tints of css #D512FF hex color
- Darker/lighter shades: Hex color values:
- #0F00C8 (213,18,255) #0F00C8
- #E724FF (231,36,255) #E724FF
- #F936FF (249,54,255) #F936FF
- #FF48FF (255,72,255) #FF48FF
- #FF5AFF (255,90,255) #FF5AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF