Rgb 212,45,250 to Css #D42DFA Color code html values
Css D42DFA Hex Color Code for rgb 212,45,250
Css Html color #D42DFA Hex color conversions, schemes, palette, combination, mixer, to rgb 212,45,250 colour codes.
Div Background-color : #D42DFA
.div{ background-color : #D42DFA; }
html #D42DFA color code
Text/Font color #D42DFA
.text{ color : #D42DFA; }
My text html color #D42DFA hex color code
Border html color #D42DFA hex color code
.border{ border:3px solid : #D42DFA; }
My div border color
Outline hex color #D42DFA
.outline{ outline:2px solid #D42DFA; }
My text outline color #D42DFA
css #D42DFA Color code html chart

|

|
css Text shadow : #D42DFA color
.shadow{ text-shadow: 10px 10px 10px #D42DFA; }
My text shadow
Css box shadow : #D42DFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D42DFA; }
My box shadow
Css Gradient html color #D42DFA code
.gradient{ background-color:#D42DFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D42DFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D42DFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D42DFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D42DFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D42DFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D42DFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D42DFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D42DFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D42DFA Color code html values
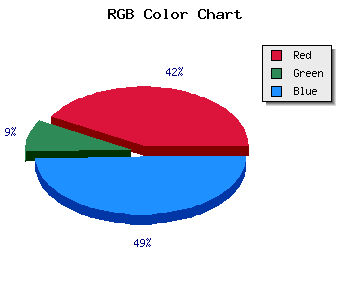
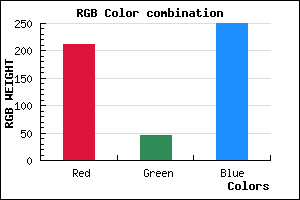
#D42DFA hex color code has red green and blue "RGB color" in the proportion of 83.14% red, 17.65% green and 98.04% blue.
RGB percentage values corresponding to this are 212, 45, 250.
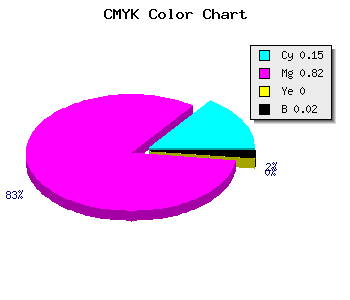
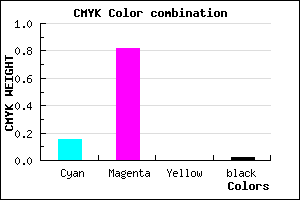
Html color #D42DFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D42DFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D42DFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D42DFA Hex Color Conversion

|

|
CMYK Css #D42DFA Color code combination mixer
RGB Css #D42DFA Color Code Combination Mixer
Css #D42DFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D42DFA hex color
a{ color: #D42DFA; }
css h1,h2,h3,h4,h5,h6 : #D42DFA
h1,h2,h3,h4,h5,h6{ color: #D42DFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 212,45,250 Text color with hexadecimal code
Text font color is Rgb (212,45,250)
color css codes
Luminosity of css #D42DFA hex color
- #130117 (1245463) #130117
- #3d024a (3998282) #3d024a
- #66037b (6685563) #66037b
- #9004ae (9438382) #9004ae
- #b805df (12060127) #b805df
- #d31efa (13836026) #d31efa
- #dc4ffb (14438395) #dc4ffb
- #e682fc (15106812) #e682fc
- #f0b3fd (15774717) #f0b3fd
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #D42DFA (212,45,250) #D42DFA
- #C214F5 (194,20,245) #C214F5
- #B000F0 (176,0,240) #B000F0
- #9E00EB (158,0,235) #9E00EB
- #8C00E6 (140,0,230) #8C00E6
- #7A00E1 (122,0,225) #7A00E1
- #6800DC (104,0,220) #6800DC
- #5600D7 (86,0,215) #5600D7
- #4400D2 (68,0,210) #4400D2
- #3200CD (50,0,205) #3200CD
- #2000C8 (32,0,200) #2000C8
- #0E00C3 (14,0,195) #0E00C3
Color Shades of css #D42DFA hex color
Tints of css #D42DFA hex color
- Darker/lighter shades: Hex color values:
- #0E00C3 (212,45,250) #0E00C3
- #E63FFF (230,63,255) #E63FFF
- #F851FF (248,81,255) #F851FF
- #FF63FF (255,99,255) #FF63FF
- #FF75FF (255,117,255) #FF75FF
- #FF87FF (255,135,255) #FF87FF
- #FF99FF (255,153,255) #FF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF