Rgb 230,130,252 to Css #E682FC Color code html values
Css E682FC Hex Color Code for rgb 230,130,252
Css Html color #E682FC Hex color conversions, schemes, palette, combination, mixer, to rgb 230,130,252 colour codes.
Div Background-color : #E682FC
.div{ background-color : #E682FC; }
html #E682FC color code
Text/Font color #E682FC
.text{ color : #E682FC; }
My text html color #E682FC hex color code
Border html color #E682FC hex color code
.border{ border:3px solid : #E682FC; }
My div border color
Outline hex color #E682FC
.outline{ outline:2px solid #E682FC; }
My text outline color #E682FC
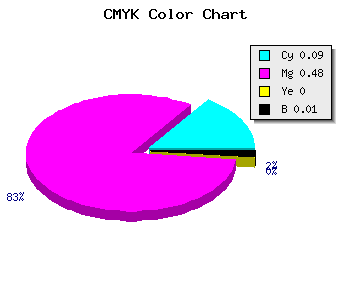
css #E682FC Color code html chart

|

|
css Text shadow : #E682FC color
.shadow{ text-shadow: 10px 10px 10px #E682FC; }
My text shadow
Css box shadow : #E682FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E682FC; }
My box shadow
Css Gradient html color #E682FC code
.gradient{ background-color:#E682FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E682FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E682FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E682FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E682FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #E682FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E682FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E682FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E682FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E682FC Color code html values
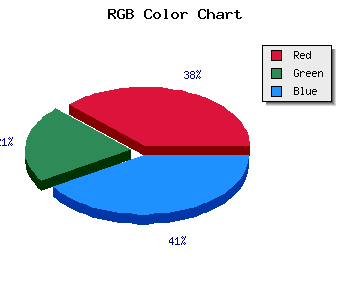
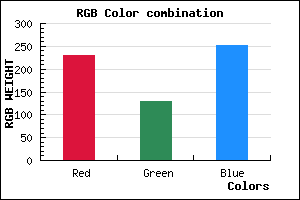
#E682FC hex color code has red green and blue "RGB color" in the proportion of 90.2% red, 50.98% green and 98.82% blue.
RGB percentage values corresponding to this are 230, 130, 252.
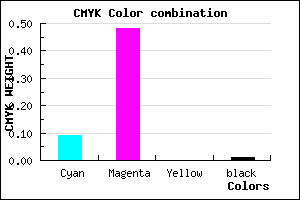
Html color #E682FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E682FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E682FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E682FC Hex Color Conversion

|

|
CMYK Css #E682FC Color code combination mixer
RGB Css #E682FC Color Code Combination Mixer
Css #E682FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E682FC hex color
a{ color: #E682FC; }
css h1,h2,h3,h4,h5,h6 : #E682FC
h1,h2,h3,h4,h5,h6{ color: #E682FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 230,130,252 Text color with hexadecimal code
Text font color is Rgb (230,130,252)
color css codes
Luminosity of css #E682FC hex color
- #130117 (1245463) #130117
- #3d024a (3998282) #3d024a
- #66037b (6685563) #66037b
- #9004ae (9438382) #9004ae
- #b805df (12060127) #b805df
- #d31efa (13836026) #d31efa
- #dc4ffb (14438395) #dc4ffb
- #e682fc (15106812) #e682fc
- #f0b3fd (15774717) #f0b3fd
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #E682FC (230,130,252) #E682FC
- #D469F7 (212,105,247) #D469F7
- #C250F2 (194,80,242) #C250F2
- #B037ED (176,55,237) #B037ED
- #9E1EE8 (158,30,232) #9E1EE8
- #8C05E3 (140,5,227) #8C05E3
- #7A00DE (122,0,222) #7A00DE
- #6800D9 (104,0,217) #6800D9
- #5600D4 (86,0,212) #5600D4
- #4400CF (68,0,207) #4400CF
- #3200CA (50,0,202) #3200CA
- #2000C5 (32,0,197) #2000C5
Color Shades of css #E682FC hex color
Tints of css #E682FC hex color
- Darker/lighter shades: Hex color values:
- #2000C5 (230,130,252) #2000C5
- #F894FF (248,148,255) #F894FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF