Rgb 205,148,255 to Css #CD94FF Color code html values
Css CD94FF Hex Color Code for rgb 205,148,255
Css Html color #CD94FF Hex color conversions, schemes, palette, combination, mixer, to rgb 205,148,255 colour codes.
Div Background-color : #CD94FF
.div{ background-color : #CD94FF; }
html #CD94FF color code
Text/Font color #CD94FF
.text{ color : #CD94FF; }
My text html color #CD94FF hex color code
Border html color #CD94FF hex color code
.border{ border:3px solid : #CD94FF; }
My div border color
Outline hex color #CD94FF
.outline{ outline:2px solid #CD94FF; }
My text outline color #CD94FF
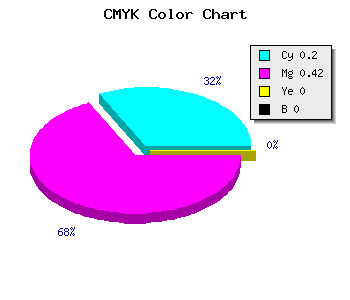
css #CD94FF Color code html chart

|

|
css Text shadow : #CD94FF color
.shadow{ text-shadow: 10px 10px 10px #CD94FF; }
My text shadow
Css box shadow : #CD94FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD94FF; }
My box shadow
Css Gradient html color #CD94FF code
.gradient{ background-color:#CD94FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD94FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD94FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD94FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD94FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD94FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD94FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD94FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD94FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD94FF Color code html values
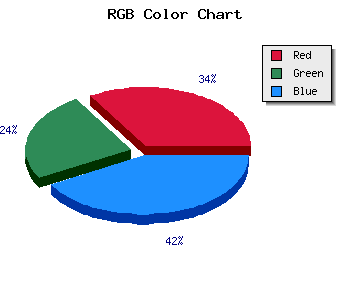
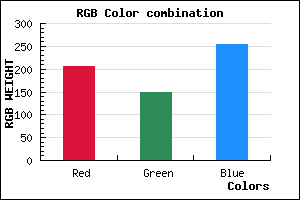
#CD94FF hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 58.04% green and 100% blue.
RGB percentage values corresponding to this are 205, 148, 255.
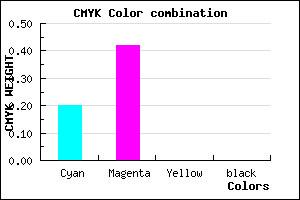
Html color #CD94FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CD94FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD94FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD94FF Hex Color Conversion

|

|
CMYK Css #CD94FF Color code combination mixer
RGB Css #CD94FF Color Code Combination Mixer
Css #CD94FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD94FF hex color
a{ color: #CD94FF; }
css h1,h2,h3,h4,h5,h6 : #CD94FF
h1,h2,h3,h4,h5,h6{ color: #CD94FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,148,255 Text color with hexadecimal code
Text font color is Rgb (205,148,255)
color css codes
Luminosity of css #CD94FF hex color
- #0d0018 (851992) #0d0018
- #29004c (2687052) #29004c
- #44007e (4456574) #44007e
- #6000b2 (6291634) #6000b2
- #7b00e4 (8061156) #7b00e4
- #9519ff (9771519) #9519ff
- #ac4bff (11291647) #ac4bff
- #c47fff (12877823) #c47fff
- #dbb1ff (14397951) #dbb1ff
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #CD94FF (205,148,255) #CD94FF
- #BB7BFA (187,123,250) #BB7BFA
- #A962F5 (169,98,245) #A962F5
- #9749F0 (151,73,240) #9749F0
- #8530EB (133,48,235) #8530EB
- #7317E6 (115,23,230) #7317E6
- #6100E1 (97,0,225) #6100E1
- #4F00DC (79,0,220) #4F00DC
- #3D00D7 (61,0,215) #3D00D7
- #2B00D2 (43,0,210) #2B00D2
- #1900CD (25,0,205) #1900CD
- #0700C8 (7,0,200) #0700C8
Color Shades of css #CD94FF hex color
Tints of css #CD94FF hex color
- Darker/lighter shades: Hex color values:
- #0700C8 (205,148,255) #0700C8
- #DFA6FF (223,166,255) #DFA6FF
- #F1B8FF (241,184,255) #F1B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF